Do you want to learn how to convert string to JavaScript uppercase in your code? If you are new to JavaScript, you may find it confusing and challenging to work with strings, especially when it comes to changing their case. You may wonder how to convert a string to uppercase, lowercase, or title case, and what are the best practices and tips for doing so.
In this blog post, we’ll explore the following:
- JavaScript
toUpperCase()method explained - JavaScript uppercase conversion
- Uppercase a string
- Uppercase first character only
- Uppercase each word’s first character
- Regex for uppercase first letter of each word
- Uppercase without
toUpperCase()method - Internationalization with
toLocaleUppercase()method
By the end of this post, you will be able to master the JavaScript toUpperCase() method and apply it to your projects. Let’s get started!
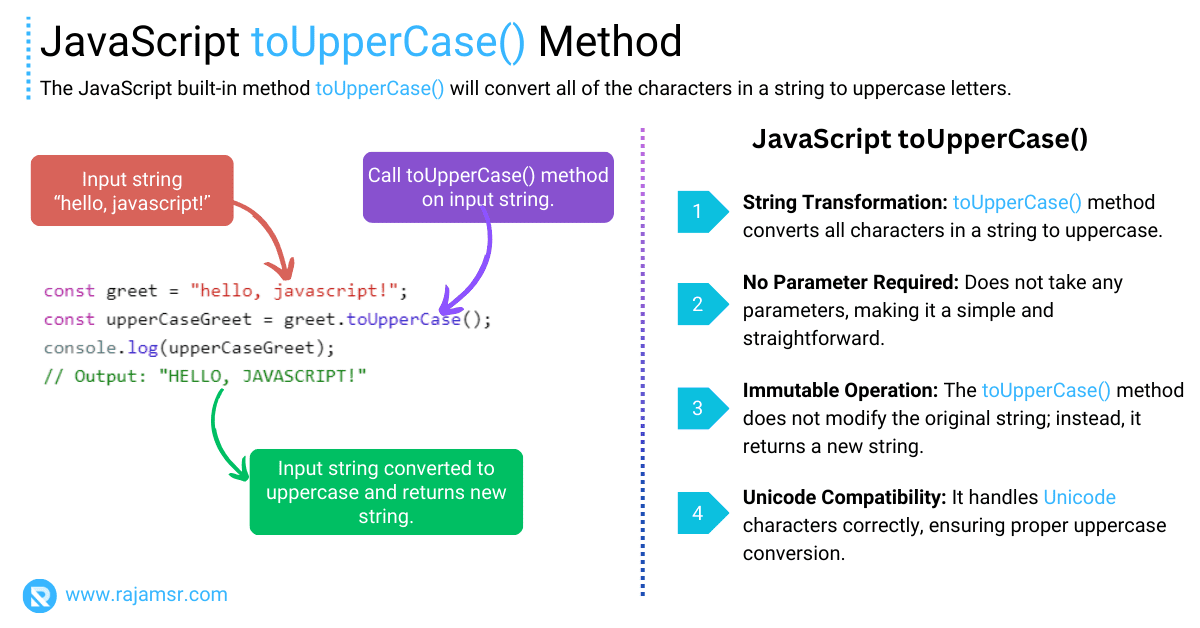
What is toUpperCase() function?
The toUpperCase() method is one of the built-in JavaScript string method. You can use toUpperCase() to convert all of the characters in a string to uppercase letters.
It returns a new string with all letters in uppercase while leaving the original string unchanged. Here is the syntax for toUppercase() method:
string.toUpperCase()toUpperCase() method does not take any parameters. It can be applied to any string variable or literal. For example:How to use JavaScript toUpperCase() function?
To use the toUpperCase() method, you need to have a string value that you want to convert to uppercase. You can then call the toUpperCase() method on the string, and assign the result to a new variable or use it directly.
Here are some examples of how to use the toUpperCase() method in JavaScript:
// #1: Convert a string literal to uppercase
let greeting = "Hello, JavaScript!";
let upperGreeting = greeting.toUpperCase();
console.log(upperGreeting);
// Output: "HELLO, JAVASCRIPT!"
// #2: Convert a string variable to lowercase
let name = "John";
let upperName = name.toUpperCase();
console.log(upperName);
// Output: "JOHN"
// #3: Convert a string expression to lowercase
let fullName = "John" + " " + "Doe";
let upperFullName = fullName.toUpperCase();
console.log(upperFullName);
// Output: "JOHN DOE"
In this example, we first declare a string JavaScript variable called greeting and assign it the value "Hello, JavaScript!". We then use the toUpperCase() method to convert the string to uppercase and store the result in a new variable called upperGreeting. Finally, we log the value of upperGreeting to the browser console, which outputs "HELLO, JAVASCRIPT!".
If you want to modify the original string, you can reassign the result of the toUpperCase() method to the original variable upperGreeting.
There is an exact opposite method, toLowerCase() which will convert a string to JavaScript lowercase letters.
Convert to JavaScript uppercase string
Use the toUpperCase() function in JavaScript to convert a string to uppercase. Let’s see an example of uppercase whole string in JavaScript.
const message = 'JavaScript is the duct tape of the internet';
const upperCaseString = message.toUpperCase();
console.log(upperCaseString);
// Output: "JAVASCRIPT IS THE DUCT TAPE OF THE INTERNET"
In this example, we first declare a string variable called message and assign it the value "JavaScript is the duct tape of the internet". We then use the toUpperCase() method to convert the whole string to uppercase and store the result in a new variable called upperCaseString. Finally, we log the value of upperCaseString to the browser console, which outputs "JAVASCRIPT IS THE DUCT TAPE OF THE INTERNET".
JavaScript uppercase first letter of a string
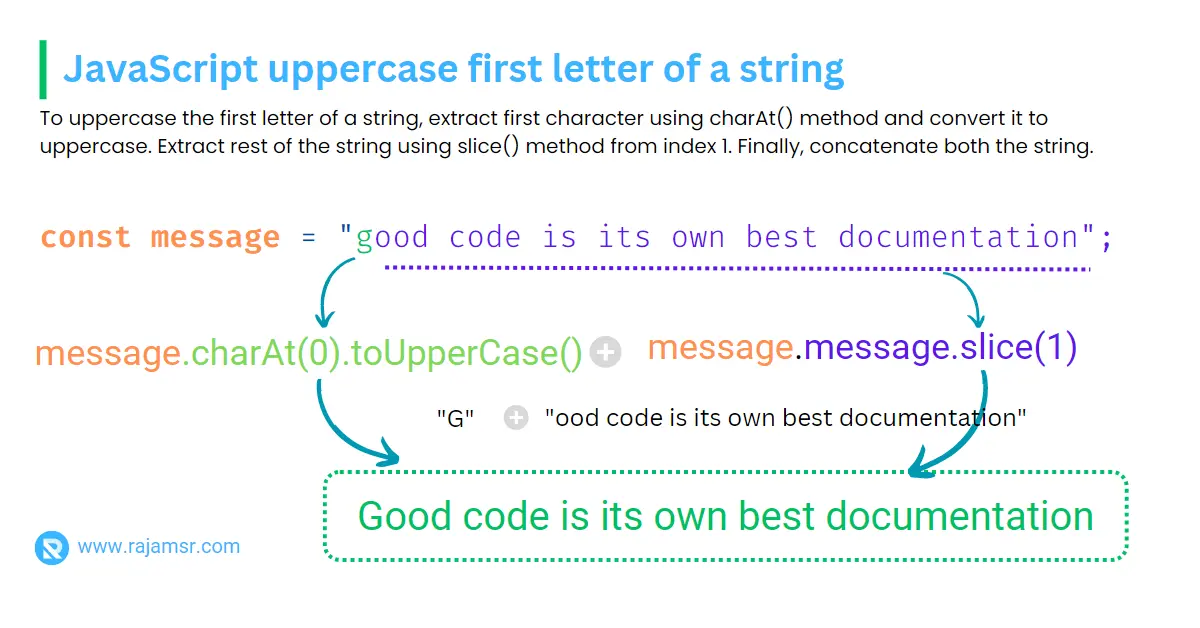
The first method we’ll explore is how to uppercase the first letter of a string. This is a common JavaScript string formatting method for titles, headings, and names. To uppercase the first letter of a string, extract it using charAt() method. Once the first character is extracted, you can convert it to uppercase using the toUpperCase() method.
Here’s an example of converting first letter of a string:
const message = 'good code is its own best documentation';
const firstLetterCapitalizedString = message
.charAt(0)
.toUpperCase() + message.slice(1);
console.log(firstLetterCapitalizedString);
// Output: "Good code is its own best documentation"

In this example, the charAt(0) method will return the first character of the string variable message. Using the toUpperCase() method, the first character is converted to uppercase. The JavaScript slice() method is used to extract the string portion from the message starting from index 1. You can then string concatenate the capitalized first letter with the rest of the string using the JavaSclipt slice() method.
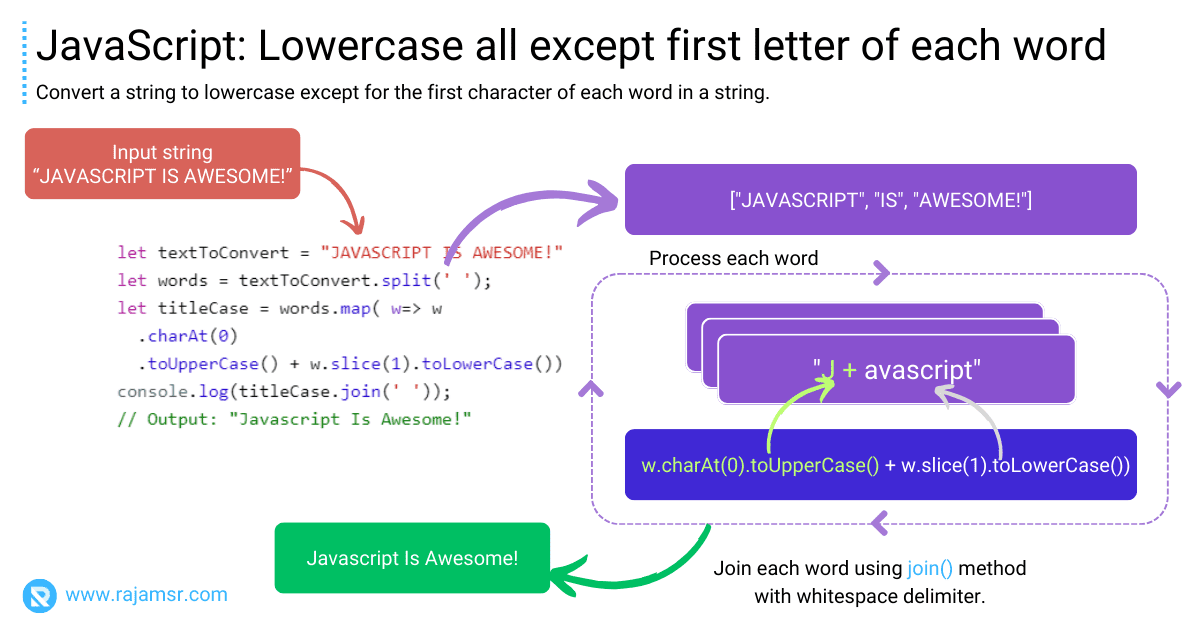
JavaScript uppercase first letter of each word or title case
split() and join() methods as shown in the following example:let textToConvert = "javascript is awesome!"
let words = textToConvert.split(' ');
let titleCase = words.map(w=> w.charAt(0).toUpperCase() + w.slice(1).toLowerCase())
console.log(titleCase.join(' '));
// Output: "Javascript Is Awesome!"
In this example, we first use the split() method with space as a delimiter to split the string into an array of words. We then use a JavaScript array method map() to iterate through each word in the array and capitalize the first letter using the same technique as before.
Finally, we join the words back into a string using the JavaScript join() method.
Uppercase first letter of each word using regular expression
Regular expressions are a powerful option for working with text in JavaScript. To use regular expressions to convert string to JavaScript first letter uppercase, you can use the string replace() method with regex.
Here’s an example:
const message = 'JavaScript is the duct tape of the internet';
const capitalizedMessage = message.replace(/\b\w/g, (match) => {
return match.toUpperCase();
});
console.log(capitalizedMessage);
// Output: "JavaScript Is The Duct Tape Of The Internet"(\w) in the string. We then use the replace() method to replace each matched character with its uppercase equivalent using a callback arrow function.Convert string to uppercase without toUpperCase()
What if you wanted to convert a string to uppercase JavaScript without using the toUpperCase() method? One alternative method is to use ASCII values and the charCodeAt() method.
Here’s an example:
const message = 'JavaScript is the duct tape of the Internet';
let capitalizedString = '';
const lowercaseStartCode = 97;
const lowercaseEndCode = 122;
for (let index = 0; index < message.length; index++) {
const charCode = message.charCodeAt(index);
capitalizedString += (charCode >= lowercaseStartCode && charCode <= lowercaseEndCode)
? String.fromCharCode(charCode - 32)
: message.charAt(index);
// Character is already uppercase or some other characters
}
console.log(capitalizedString);
// Output: "JAVASCRIPT IS THE DUCT TAPE OF THE INTERNET"
In this example, we use a for loop to iterate through each character in the string. We then use the charCodeAt() method to get the ASCII value of each character. If the character is a lowercase letter, we subtract 32 from its ASCII value to get the uppercase equivalent. Otherwise, we simply append the character to our capitalized string. Finally, we log the capitalized string to the browser console.
Convert uppercase JavaScript string to sentence case
toUpperCase() and toLowerCase() methods along with the slice() method.Here’s an example:const message = 'good code is like a good joke. it requires no explanation.';
const sentanceSpliter = '. '
const sentences = message.split(sentanceSpliter);
let convertedSentences = []
for (let index = 0; index < sentences.length; index++) {
let sentance = sentences[index];
convertedSentences[index] = sentance
.charAt(0)
.toUpperCase() + sentance.slice(1)
.toLowerCase();
}
let sentenceCaseString = convertedSentences.join(sentanceSpliter)
console.log(sentenceCaseString);
// Output: "Good code is like a good joke. It requires no explanation."
In this example, we first use the split() method to split the string into an array of sentences separated by a dot (". "). You can use a for loop to iterate through sentences and capitalize the first letter of the sentence using the toUpperCase() method as we used before. You can also convert the rest of the word to lowercase using the toLowerCase() method. Finally, join the each sentence back into a string using the join() method.
Compare strings using toUpperCase() or toLowerCase()
Another common use case of the toUpperCase() method is to compare strings without considering the case. If you want to check if two JavaScript strings are equal, you can convert them to uppercase or lowercase before comparing them. For example:
let value1 = "JAVASCRIPT";
let value2 = "javascript";
let isEqual = value1.toUpperCase() === value2.toUpperCase();
console.log(isEqual) // Output: trueThe === operator compares the values and types of two operands. By using the toUpperCase() method, you can ensure that the case of the strings does not affect the comparison.
Handle internationalization issues using toLocaleUppercase()
One important thing to note about the toUpperCase() method is that it may not work as expected for some languages that have different rules for converting to uppercase.
For example, in Turkish, the uppercase version of the letter "i" is "İ", not "I". The toUpperCase() method does not account for this difference. For example:
let turkish = "istanbul";
let upperTurkish = turkish.toUpperCase();
console.log(upperTurkish); // Output: "ISTANBUL""istanbul" should be "İSTANBUL". To handle this issue, you can use the toLocaleUpperCase() method, which takes into account the locale of the string. For example:let turkish = "istanbul";
let upperTurkish = turkish.toLocaleUpperCase("tr-TR");
console.log(upperTurkish); // Output: "İSTANBUL"
The toLocaleUpperCase() method takes an optional parameter that specifies the locale of the string. In this case, "tr-TR" is the locale for Turkish. The toLocaleUpperCase() method returns a new string that is converted to uppercase according to the locale.
Frequently asked questions
You can check if a string is uppercase in JavaScript by comparing the string with its uppercase version. If they are equal, then the string is uppercase. Here’s an example code snippet that does this:
function isUpperCase(inputString) {
return inputString === inputString.toUpperCase();
}
console.log(isUpperCase('JAVASCRIPT')); // Output: true
console.log(isUpperCase('JavaScript')); // Output: falseTo check if a string is a lowercase in JavaScript, you can use toLowerCase() in the above method.
map() method. This method takes a function as an argument and executes it on every value of the array.let months = ["january", "february", "march"] let convertedMonths = months.map(e=> e.toUpperCase()); console.log(convertedMonths) // Output: ["JANUARY", "FEBRUARY", "MARCH"]
Conclusion
In this blog post, we explored different methods for JavaScript uppercase. To convert the whole string to uppercase, you can use toUpperCase() built-in string method.
To convert the first letter alone to uppercase, you must extract the first character and then make it uppercase. After that convert the rest of the string to lowercase.
To convert the first letter of each word in a string to uppercase, you have to split a string into words and then convert the first letter to uppercase. Use the toLocaleUppercase() method to handle internationalization issues when converting string to uppercase.
I hope you learned something new from this blog post!

