Are you tired of writing long and complex loops in your JavaScript code to check if any element in an array meets a certain condition? If so, you’ll be glad to know that the JavaScript some() function exists to make your life easier.
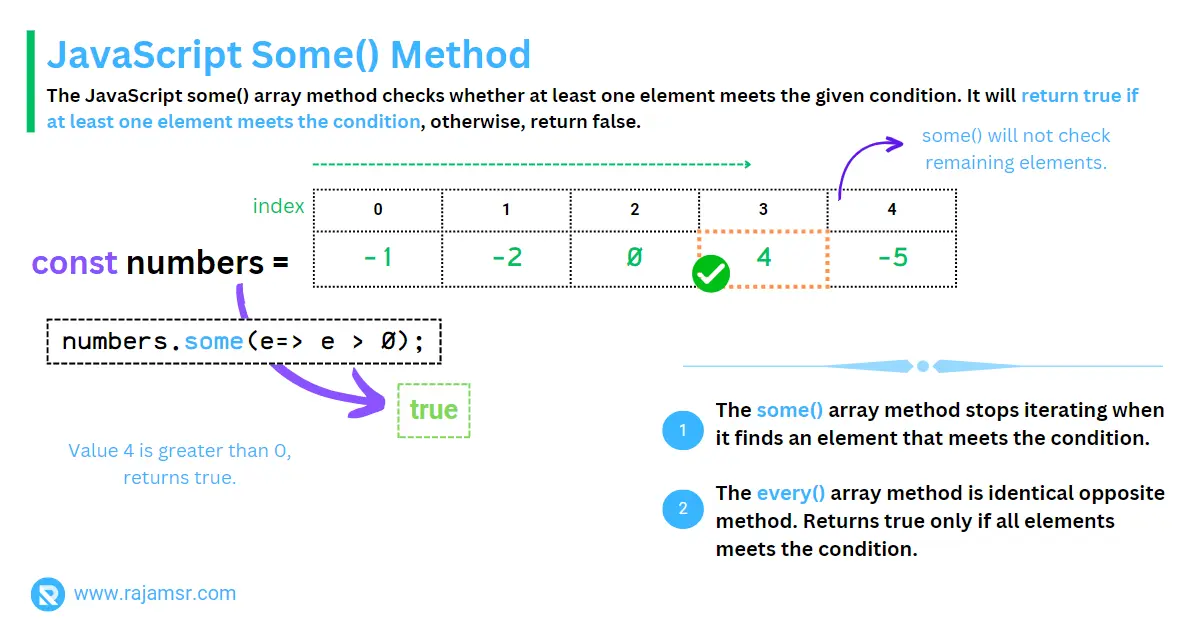
The JavaScript some() array method checks whether at least one element meets the given condition. It will return true if at least one element meets the condition; otherwise, it will return false. This function is an incredibly useful method that can simplify your code and make it more efficient.
In this blog post, we’ll take a closer look at:
- What is the some() method?
- How to use some() function
- Compare some() function with forEach()
- How to use it for array search
- Five real-time use cases using some() method
- Limitations of some()
- Benefits of some() function
So, let’s dive in!
What is JavaScript some() function?
The some() is one of the JavaScript array methods that returns true if at least one element in an array meets a certain condition; otherwise, it returns false.
The syntax for the some() method is as follows:
array.some(callback(element[, index[, array]])[, thisArg])The callback parameter is the function that determines whether the element meets the condition. The callback function takes three arguments:
| Parameter | Description |
|---|---|
| element | The current element is being processed in the array. |
| index | Optional. The index of the current element being processed in the array |
| array | Optional. The array that the some() function was called upon |
| thisArg | Optional. The thisArg parameter is an optional object to use when executing the callback function. |
Using the some() function in JavaScript
Let’s start with a simple example. Assume we have a numbers array mixed of positive and negative and want to confirm whether some elements are greater than 0.
A simple example of using the some() method in JavaScript is as follows:
let numbers = [-1, -2, 0, 4, -5];
let isPositive = numbers.some(function(element) {
return element > 0;
});
console.log(isPositive);
// Output: trueA boolean value of true indicates that at least one element has satisfied the condition as a result of using this method. In this case, 4 is greater than 0 in the number array.
The output of the some() JavaScript method is assigned to the isPositive variable in the above example. The outcome will be true if any element in the number array is greater than 0. If not, the outcome will be false.
The JavaScript arrow function can be used to simplify the aforementioned code example, as shown below:
let numbers = [-1, -2, 0, 4, -5];
let isPositive = numbers.some(e => e > 0);
console.log(isPositive);
// Output: true
In JavaScript, if you want to ensure all elements meet certain conditions instead of one, you can use the every() method. The every() method in JavaScript will return true only if every element in an array satisfies a condition.
Comparison of some() vs forEach() methods
The some() function is often compared to the forEach() function. JavaScript forEach() function is also used to iterate over an array of elements. However, there is a critical difference between forEach() and some() methods:
| some() Method | forEach() Method |
|---|---|
The some() array method stops iterating when it finds an element that meets the condition. | The forEach() always iterates over EVERY element in an array. |

This can make some() array methods more efficient for large arrays where only a few elements need to be checked.
Using JavaScript array some() for searching array elements
The some() method can also be used for searching array elements. For example, you can use the some() JavaScript method to find the first occurrence of a specific element in an array.
Let’s assume we have a list of programming language names. We have to find out whether the JavaScript string "C#" exists in the array.
Here’s a JavaScript array some() method example to search for the first occurrence of "C#" in an array:
const languages = ["JavaScript", "Java", "C#", "TypeScript", "F#"];
const stringToSearch = 'C#'
const hasCSharp = languages.some(e => e === stringToSearch);
console.log(hasCSharp)
// Output: trueJavaScript some() function real-time use cases
Let’s see how to use some() array methods with five real-time use cases.
1. Checking if any element in an array passes a test using JavaScript some() function
Checking if any element in an array meets a certain condition. For example, you could use the some() method in JavaScript to check if any elements in an array are even numbers. JavaScript modulus operator (%) is used to find and determine if there is any even number in an array.
const numbers = [3, 5, 7, 4, 9, -11, 15];
const hasAnyEvenNumber = numbers.some(e => e % 2 === 0);
console.log(hasAnyEven)
// Output: true2. Checking if an array contains a certain value
In JavaScript, there are a lot of methods to search an array. Do you know we can use some() method to search an array? For example, you could use the some() method to check if the month exists in the month names array.
const months = ["Jan", "Feb", "Mar", "Apr", "May"];
const monthToSearch = 'Mar'
const exists = months.some(e => e === monthToSearch);
console.log(exists)
// Output: true3. Validating a form with required fields
Assume you are validating an HTML form input field. For example, using the some() method, you can check whether any input element value is empty. In this case, the some() method is used along with the trim() method to validate whether the input is empty.
You can use the JavaScript trim() method to remove the whitespace in a string. Here is a JavaScript some() example to validate whether there is any empty input.
const formInputs = [
{ name: 'username', value: 'johndoe' },
{ name: 'email', value: '' },
{ name: 'password', value: 'p@ssword1' },
{ name: 'confirmPassword', value: 'p@ssword1' },
];
const hasEmptyFields = formInputs.some(input => input.value.trim() === '');
if (hasEmptyFields) {
console.log('Please fill in all the required fields.');
} else {
console.log('Form validation is success.');
}4. Filtering an array based on multiple conditions
Let’s assume you are working in an eCommerce application and have a list of product objects. To check whether any products with prices less than $50 are available in stock from a list, you can use the code example shown below:
const products = [
{ name: "T-Shirt", price: 20, inStock: true },
{ name: "Jeans", price: 50, inStock: false },
{ name: "Sneakers", price: 80, inStock: true },
{ name: "Backpack", price: 40, inStock: false },
];
const hasAffordableAndInStockProducts = products
.some(product => product.price < 50 && product.inStock);
console.log(hasAffordableAndInStockProducts);
// Output: true
4. Checking if an array contains any element from another array
Using the some() function along with the includes() array method, you can compare array elements with another array. For example, to sanitize HTML form inputs, you can split the input string into an array and compare it against the restricted words.
const tokens = ['Hello', 'JavaScript','onerror'];
const restrictedWords = ['script', 'html', 'onerror','alert'];
const hasRestrictedWords = tokens.some(u => restrictedWords.includes(u));
if (hasRestrictedWords) {
console.log('Input string contains restricted word.');
} else {
console.log('Input string is sanitized.');
}
// Output: "Input string contains restricted word."
In the above example, the restricted word "onerror" is found in the input tokens array. JavaScript includes() method that returns true if an element exists in an array; otherwise, it returns false.
The includes() method uses the restrictedWords array to compare each element in the tokens array. When the restricted term "onerror" is found in the tokens array, the some() method returns true. The console will print "Input string includes the restricted word" if hasRestrictedWords is true.
Fixing JavaScript some() is not a function error
some() is one of the JavaScript array methods. So, if you apply it to a non-array type then it will throw "some is not a function" error.const greet = 'Hello JavaScript!';
console.log(greet.some(e => greet.length > 0))
// Output: TypeError: greet.some is not a functionHow can this error be managed to avoid it? This issue can be handled easily. You must verify the type used Array.isArray() before executing the some() method on it. See the below code example for how to avoid this error:
const greet = 'Hello JavaScript!';
if (Array.isArray(greet)) {
console.log(greet.some(e => greet.length > 0))
}
else {
console.log('Input type is not an array.')
}
// Output: Input type is not an array.
Limitations of the JavaScript array some() method
While the array some() JavaScript method has many benefits, it also has some limitations. Using the some() method only determines if one or more elements meet a certain condition. It does not determine which elements meet the condition.
const numbers = [1, 3, 5, 6, 7, 9];
const hasEvenNumber = numbers.some(n => n % 2 === 0);
console.log(hasEvenNumber)
// Output: trueIn the above example, we have a list of numbers in an array. Using the some() method, you can check whether the array has any even numbers in it using the modulus operator %. The modulus operator (%) returns the remainder value of the division. We have an even number 6 in the array, so the some() method returns true.
However, using some() functions, we can’t find or select which number (in this case, 6) satisfied the condition from the array.
Benefits of using the some() method
some() method offers several benefits over other iteration methods, such as:1. Improved Code Readability: The some() method is a more concise and readable way of checking if any elements in an array meet a certain condition.
let numbers = [-1, -2, -3, -4, 5];
let isPositive = false;
numbers.forEach(element => {
if (element > 0) {
isPositive = true
return;
}
})
console.log(isPositive)some() method as shown below:let numbers = [-1, -2, -3, -4, 5];
let isPositive = numbers.some(element => element > 0);
console.log(isPositive)2. Combinable with Other Array Methods: The some() method can be used in combination with other JavaScript array methods for more complex operations.
For example, you have a color array. You want to merge another color array. Before merging, if you want to check whether the color already exists in the existing array, you can use some() along with the includes() method, as shown in the following example:
let newColors = ['blue', 'black'];
let colors = ['red', 'green', 'blue', 'white'];
let exists = newColors.some(e => colors.includes(e))
console.log(exists)
// Output: trueConclusion
In conclusion, the JavaScript some() method is a useful and efficient way to check if any elements in an array meet a certain condition. Its concise syntax and ability to stop processing the array as soon as it finds an element that meets the condition make it a great choice for large arrays.
However, it has some limitations, such as limited functionality compared to other iteration methods and being unable to determine which elements in an array meet the condition.
When deciding whether to use the some() method in your code, consider your specific use case and the requirements of your project.
If you need to determine if any elements in an array meet a certain condition, the some() method may be the perfect solution.

