If you are a JavaScript developer, you have probably encountered the error message "Cannot read properties of null" at some point. This error happens when you try to access or modify the properties or methods of a variable that is null or undefined.
In JavaScript, null means that there is no object value, while undefined means that a variable has not been assigned a value. This error tells you that you are working with a property that does not exist or has not been initialized.
This error can cause serious problems for your web applications, such as crashes, bugs, and a poor user experience. To avoid these issues, you need to learn how to handle and prevent this error effectively.
In this comprehensive guide, we will explore:
- JavaScript fundamentals
- Common situations where this error occurs
- The
TypeErrorthat comes with it, methods for solving the error, and real-world examples - Explore how this error affects JavaScript frameworks like
React,TypeScript, andAngular.
Let’s dive in.
JavaScript basics
JavaScript allows web you to make web pages more interactive and dynamic. It can add features, behaviors, and animations to websites, making them more engaging and user-friendly. JavaScript code runs inside the web browser and on the server side using the Node JS runtime.
Variables, objects, and their properties in JavaScript
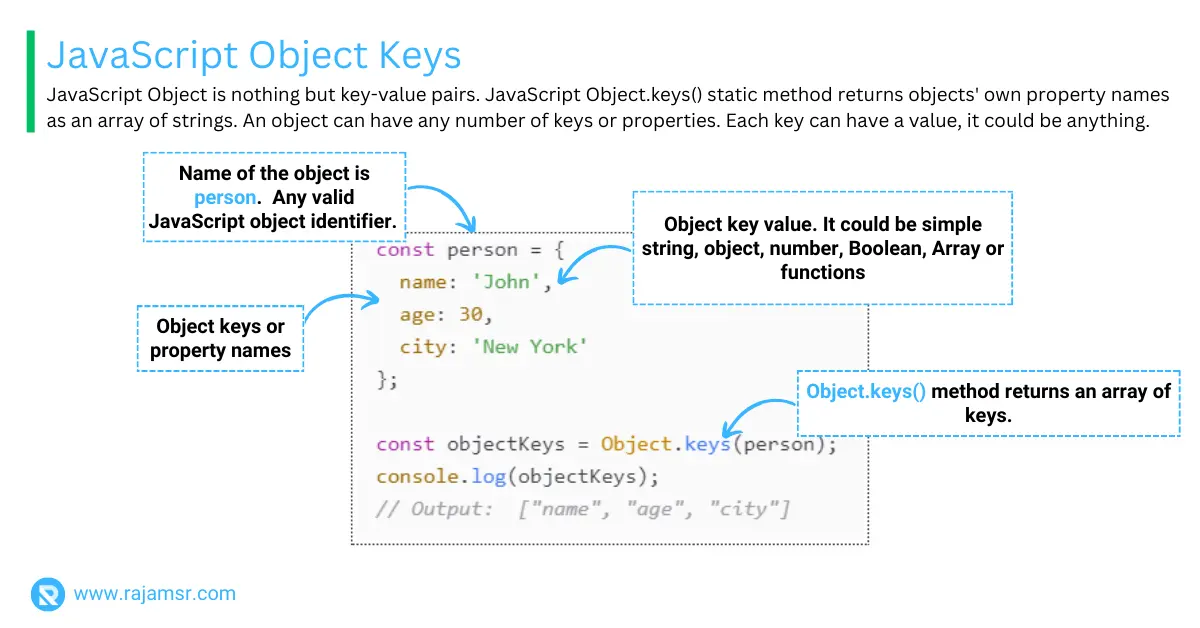
JavaScript variables can store various data types, including numbers, strings, booleans, and objects. Objects in JavaScript are collections of key-value pairs, sometimes keys are called properties. Accessing and manipulating these properties is a basic aspect of JavaScript.
Let’s see this with a simple example of a JavaScript object:
// Define an object
const person = {
name: 'John',
age: 30,
city: 'New York',
};
// Access object properties
const name = person.name; // "John"
const age = person.age; // 30

firstName and age and then access these properties using dot notation.What does "cannot read properties of null" mean?
Cannot read properties of null means that you are trying to access a property or a method of an object that is null. For example:var value = null;
console.log(value.length);
// TypeError: Cannot read properties of null (reading 'length')This will give you an error because x is null and JavaScript length property does not exist.
Common scenarios for "TypeError Cannot read properties of null"
The "Cannot read properties of null" error can manifest in various scenarios, often involving attempts to access properties or methods of variables that are unexpectedly null or undefined. Common situations include working with DOM elements, event listeners, and form inputs.
Let’s look at a few JavaScript code examples to understand these error scenarios:
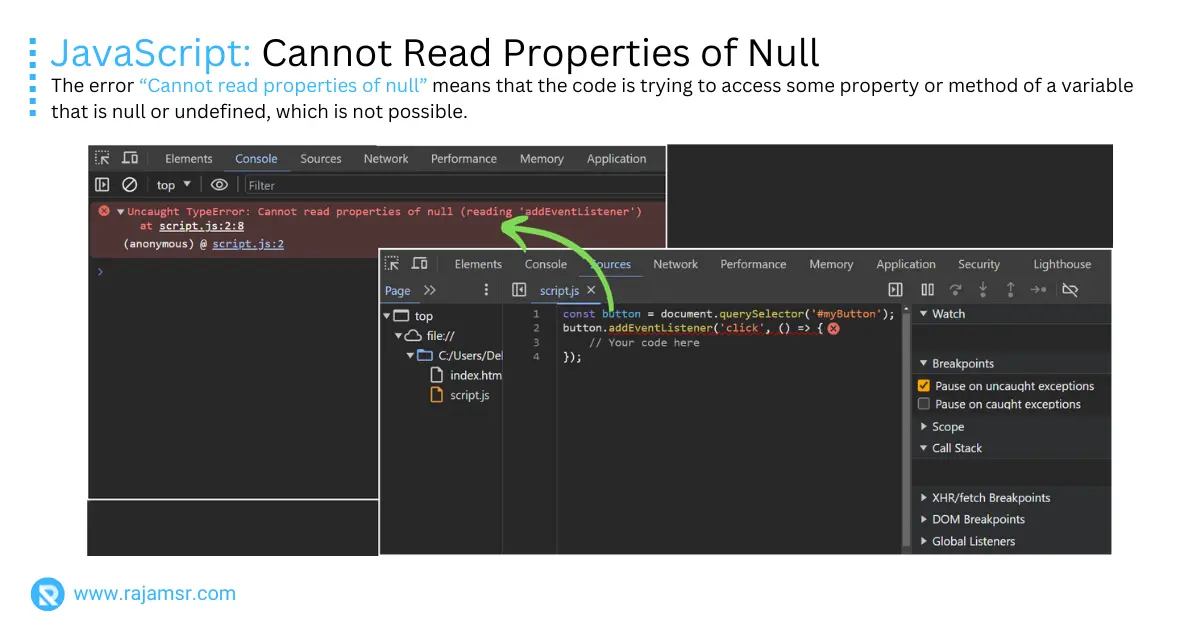
Accessing 'addEventListener' on null
const button = document.querySelector('#myButton');
button.addEventListener('click', () => {
// Your code here
});
In this case, if the element with the id 'myButton' doesn’t exist in the DOM, the button will be null, and attempting to add an event listener will trigger the error.
Modifying 'style' property of null
const element = document.querySelector('.nonExistentClass');
element.style.color = 'red';
If there is no element with the class nonExistentClass on the page, the element will be null, leading to an error when trying to modify its style.
Accessing 'value' of an input element
const inputField = document.querySelector('#myInput');
const userInput = inputField.value;If the input element with the id myInput is not present, inputField will be null, resulting in an error when trying to access its value property.
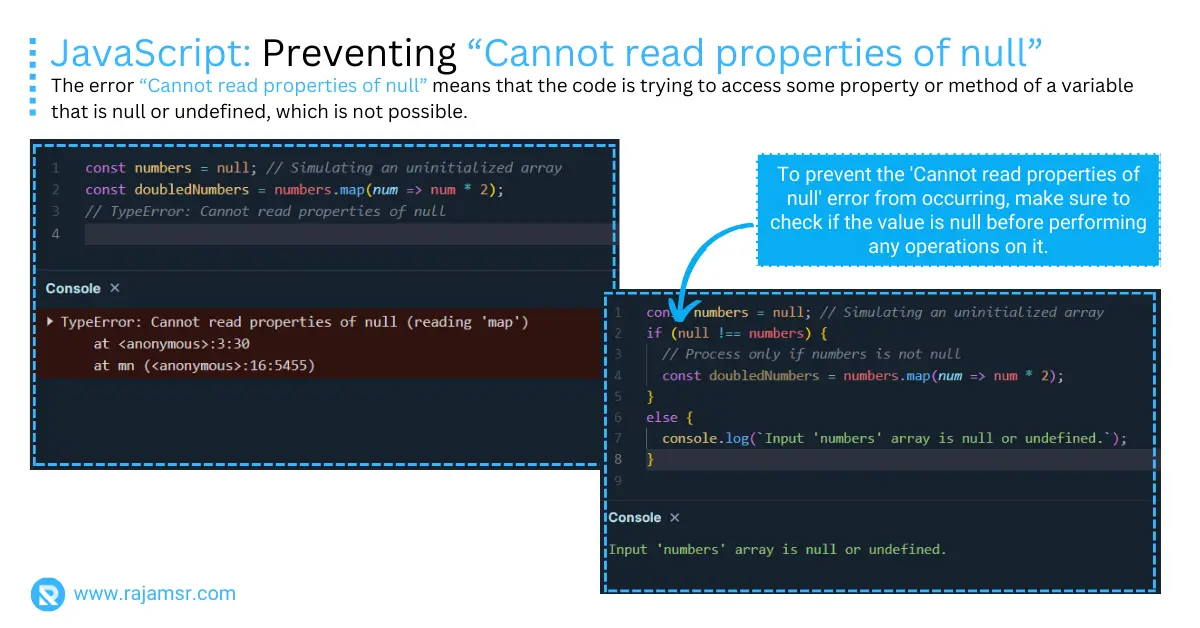
Focus on 'map', 'appendChild', 'classList', and 'length' operations
const numbers = null; // Simulating an uninitialized array
const doubledNumbers = numbers.map(num => num * 2);
// Error: Cannot read properties of null

When attempting to use the map() function on a null array, an error occurs. To prevent this, ensure that the array is properly initialized before performing operations on it.
Appending child elements to a null parent
const parent = document.getElementById('parentElement'); // Element not found
const child = document.createElement('div');
parent.appendChild(child);
// Error: Cannot read properties of nullIn this case, if the parentElement does not exist in the DOM, the parent variable will be null, resulting in an error when trying to append a child element.
Modifying classList of a non-existent element
const element = document.querySelector('.nonExistentElement');
element.classList.add('active');
// Error: Cannot read properties of null
classList of an element with a class that is not present on the page, the element variable becomes null, leading to an error.Checking the 'length' property of a null array
const myList = null; // Simulating an uninitialized array
if (myList.length === 0) {
console.log("The list is empty.");
} else {
console.log(`The list has ${myList.length} items.`);
}
In this example, if myList is not properly initialized as an array, checking its length property directly will result in an error.
Handling the error "Cannot read properties of null" in JavaScript
Using conditional statements to prevent "Cannot read properties of null" error
To prevent the "Cannot read properties of null" error, developers often use conditional statements to check if a variable is null or undefined before accessing its properties. This practice ensures that the code only proceeds when the variable is valid.
const element = document.querySelector('#myElement');
if (element !== null) {
// Safely access and manipulate element properties
element.textContent = 'Updated content';
}
Introduction to try-catch blocks
The try-catch block is a powerful mechanism in JavaScript for handling exceptions, including the "Cannot read properties of null" error. It allows you to wrap potentially problematic code in a try block and specify how to handle errors in the corresponding catch block.
try {
// Risky code that may throw an error
const result = someFunction();
console.log(result);
} catch (error) {
// Handle the error gracefully
console.error(`An error occurred: ${error.message}`);
}
Best practices for null checks and error handling
Implementing best practices for error handling involves not only null checks but also informative error messages and graceful degradation of functionality.
Effective error handling ensures that users are not exposed to technical errors and that developers receive meaningful feedback for debugging.
React and "Cannot read properties of null"
"Cannot Read Properties of Null" or "Cannot Read Properties of Undefined". React does not specifically handle null properties differently from JavaScript itself because React is a JavaScript library and follows the same language rules.Here’s a simple example of how React handles null properties:import React from 'react';
function App() {
const data = null; // A null property
return (
<div>
{data.name} {/* Attempting to access the 'name' property of null */}
</div>
);
}
export default App;
In the above example, trying to access the name property of the data object, which is set to null, will result in a "Cannot read properties of null" error.
Here are two common situations in React applications where this error can occur.
API calls
When making asynchronous API calls, the data may not be available immediately, and initial states can be set to null. If you attempt to access a property on this data before it’s fetched, you’ll encounter this error.
import React, { useState, useEffect } from 'react';
function App() {
const [data, setData] = useState(null);
useEffect(() => {
// Simulate an API call
setTimeout(() => {
setData({ name: 'John' });
}, 1000);
}, []);
return (
<div>
{data.name} {/* Trying to access 'name' before data is fetched */}
</div>
);
}
Conditional rendering
When you conditionally render components based on the presence of data, make sure to handle cases where the data might be null.
import React from 'react';
function UserProfile({ user }) {
return (
<div>
{user.name && <p>Name: {user.name}</p>}
{user.email && <p>Email: {user.email}</p>}
</div>
);
}
In the above example, if user.name or user.email is null, you may encounter the error when trying to render them.
TypeScript and "Cannot read properties of null"
"Cannot read properties of null" errors by allowing you to specify the expected types of variables and objects. You can use optional chaining and nullish coalescing operators (??) to handle potential null values more safely.Here’s how you can use type-checking to prevent such errors:interface User {
name: string;
email: string | null; // Define 'email' as possibly null
}
const user: User | null = getUserFromAPI();
// Using optional chaining and nullish coalescing to safely access 'email'
const userEmail = user?.email ?? 'No email available';
console.log(userEmail);
In this example, we define the user interface with an optional email property that can be null. When accessing the email property of the user object, we use optional chaining (user?.email) to prevent the error if the user is null, and we use the nullish coalescing operator (??) to provide a default value if user.email is null.
Angular and "Cannot read properties of null"
If you attempt to access a property or method on a value that is null or undefined, you will encounter the "Cannot read properties of null" or "Cannot read properties of undefined" error.
Let’s say you have an Angular component with the following code:
import { Component } from '@angular/core';
@Component({
selector: 'app-example',
template: `
<div>{{ user.name }}</div>
`
})
export class ExampleComponent {
user: any;
constructor() {
// Simulating an API call that sets user to null
setTimeout(() => {
this.user = null;
}, 2000);
}
}
In this code, we have an ExampleComponent that tries to display the name property of the user object. However, in the constructor, we set the user to null after a timeout of 2 seconds.
This will trigger a "Cannot read properties of null" error when the template tries to access user.name.
To fix the "Cannot read properties of null" error:
You can fix this error by checking if the user is null or undefined before accessing its properties in the template. Here’s the modified code:
import { Component } from '@angular/core';
@Component({
selector: 'app-example',
template: `
<div *ngIf="user">{{ user.name }}</div>
`
})
export class ExampleComponent {
user: any;
constructor() {
// Simulating an API call that sets user to null
setTimeout(() => {
this.user = null;
}, 2000);
}
}
In this fixed code, we use the *ngIf directive to conditionally render the <div> element only if the user is not null. This prevents the “Cannot read properties of null” error from occurring, as the template won’t try to access user.name when the user is null.
Conclusion
In this comprehensive guide, we’ve explored the intricacies of the "Cannot read properties of null" error in JavaScript. We began with an understanding of the error message, its importance in development, and an overview of the topics covered.
Proper error handling and debugging are vital skills for JavaScript developers.
Handling the "Cannot read properties of null" error and similar issues gracefully enhance the reliability and user experience of web applications.

