Have you ever struggled with formatting dates and times in JavaScript? If so, you’re not alone. JavaScript has a built-in Date object that can help you manipulate date and time values, but it can be tricky to use. That’s why you should know how to use the JavaScript Date constructor, which lets you create Date objects from different types of arguments.
The Date constructor can take a number, a string, an existing Date object, or individual date and time components as parameters. Depending on what you pass in, you can get different results.
In this blog post, we’ll dive deep into:
- What is a date constructor?
- How to use a date constructor to create a date
- Create a timezone-specific date using the date constructor
- How to convert local date to
UTC - Format date and time
- Convert date string to date
- Date format: yyyy-mm-dd
So, let’s get started!
What is the date constructor in JavaScript?
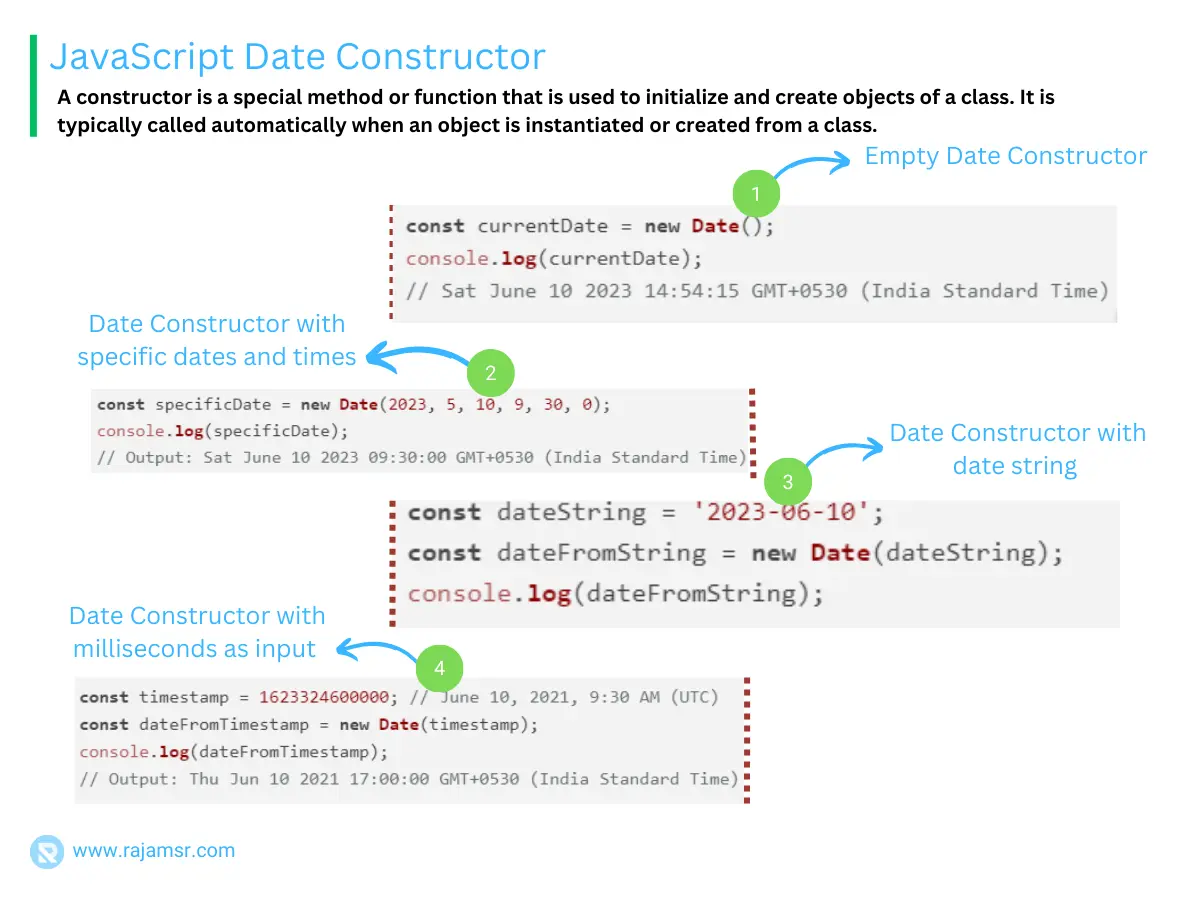
A constructor is a special method or function that is used to initialize and create objects in a class. It is typically called automatically when an object is instantiated or created from a class. The constructor defines how the object should be initialized, sets default values for its properties, and performs any necessary setup or initialization tasks.
A built-in JavaScript object called JavaScript Date enables you to create, modify, and deal with dates and times. It provides a convenient way to generate dates dynamically and perform operations on them.
By specifying parameters like the year, month, day, hour, minute, and second, you may easily build particular dates using the Date constructor or quickly get the current date and time.
// Creating a date using the empty Date constructor
const currentDate = new Date();
console.log(currentDate);
// Sat Jun 10 2023 14:54:15 GMT+0530 (India Standard Time)
How to generate dates in JavaScript using the date constructor?
Date constructor. Let’s explore a few scenarios:Basic Usage
To get the current date and time, simply create a new Date object without passing any parameters.
const currentDate = new Date();
console.log(currentDate);
// Output: Sat Jun 10 2023 15:01:55 GMT+0530 (India Standard Time)Creating specific dates and times
You can generate specific dates and times by passing parameters to the Date constructor. Let’s create a date for June 10, 2023, at 9:30 AM:
const specificDate = new Date(2023, 5, 10, 9, 30, 0);
console.log(specificDate);
// Output: Sat Jun 10 2023 09:30:00 GMT+0530 (India Standard Time)Creating dates from timestamps and milliseconds
You can also create dates from timestamps or milliseconds. A timestamp represents the number of milliseconds since January 1, 1970. Let’s see an example:
const timestamp = 1623324600000; // June 10, 2021, 9:30 AM (UTC)
const dateFromTimestamp = new Date(timestamp);
console.log(dateFromTimestamp);
// Output: Thu Jun 10 2021 17:00:00 GMT+0530 (India Standard Time)JavaScript date constructor with timezone
Timezones play a vital role in date manipulation. The JavaScript Date constructor provides methods and properties to handle timezones effectively.
Converting dates to different timezones
toLocaleString() function with the proper timeZone argument to convert a date to a specific timezone.const date = new Date();
const options = { timeZone: 'America/New_York' };
const newYorkTime = date.toLocaleString('en-US', options);
console.log(newYorkTime);
// Output: 6/10/2023, 5:33:25 AMHandling daylight saving time transitions
When working with dates that involve daylight-saving time transitions, it’s crucial to consider the timezone offset. The getTimezoneOffset() method returns the timezone offset in positive or negative minutes for the current date.
const date = new Date();
const offset = date.getTimezoneOffset();
console.log(offset);
// Output: -330JavaScript date constructor with UTC
Coordinated Universal Time (UTC) is a standardized time reference used worldwide. The Date constructor offers methods and properties to work with UTC effectively.
Converting between local time and UTC
To convert a local date to UTC, you can use the toUTCString() or toISOString() methods.
const localDate = new Date();
const utcDate = localDate.toISOString();
console.log(utcDate);
// Output: 2023-06-10T09:35:51.635ZDealing with timezone offset differences
The getTimezoneOffset() method can be used to handle timezone offset differences between local time and UTC.
const localDate = new Date();
const offset = localDate.getTimezoneOffset();
const utcDate = new Date(localDate.getTime() + offset * 60 * 1000);
console.log(utcDate);
// Output: Sat Jun 10 2023 09:36:25 GMT+0530 (India Standard Time)JavaScript date constructor formate dates
Formatting dates in JavaScript is essential for presenting dates in a readable and user-friendly format. The Date constructor provides built-in methods for formatting dates.
Formatting dates using built-in methods
You can use the JavaScript toLocaleDateString() or toLocaleTimeString() methods to format dates or times based on the user’s locale.
const date = new Date();
const formattedDate = date.toLocaleDateString('en-US');
const formattedTime = date.toLocaleTimeString('en-US');
console.log(formattedDate);
// Output: 6/10/2023
console.log(formattedTime);
// Output: 3:07:26 PMCustomizing date formats
// Using Moment.js
const date = new Date();
const formattedDate = moment(date).format('YYYY-MM-DD');
console.log(formattedDate);JavaScript date constructor and milliseconds
Milliseconds are often used to perform precise calculations or comparisons involving dates. The Date constructor allows easy conversion between dates and milliseconds.
Converting dates to milliseconds
getTime() method.const date = new Date();
const milliseconds = date.getTime();
console.log(milliseconds);
// Output: 1686389921043Performing calculations and comparisons
With milliseconds, you can perform various calculations and comparisons, such as finding the difference between two dates or determining if a date is before or after another date.
const date1 = new Date();
const date2 = new Date('2023-06-10');
const differenceInMilliseconds = date2.getTime() - date1.getTime();
console.log(differenceInMilliseconds);
// Output: -34739569JavaScript date constructor and string conversion
The JavaScript Date constructor provides methods to convert dates to strings and vice versa.
Converting strings to dates
To convert a JavaScript string to a date, you can use the new Date() constructor and pass the string as a parameter. However, be cautious with the date string format.
const dateString = '2023-06-10';
const dateFromString = new Date(dateString);
console.log(dateFromString);
Formatting dates as strings
The Date constructor provides methods like toDateString() and toTimeString() to convert dates to strings in a predefined format.
const date = new Date();
const dateString = date.toDateString();
const timeString = date.toTimeString();
console.log(dateString);
console.log(timeString);
JavaScript date constructor with yyyy-mm-dd format
The JavaScript date format yyyy-mm-dd is widely used for its simplicity and compatibility. Let’s explore how to work with this format using the Date constructor.
Creating dates in yyyy-mm-dd format
yyyy-mm-dd format is to use a Date object. A Date object has the year, month, and day as properties. You can format these properties with dashes (-) to get the desired format.const date = new Date();
const year = date.getFullYear();
const month = String(date.getMonth() + 1).padStart(2, '0');
const day = String(date.getDate()).padStart(2, '0');
const formattedDate = `${year}-${month}-${day}`;
console.log(formattedDate);
// Output: 2023-06-10Date constructor in JavaScript without timezone
In some scenarios, you may not need timezone information for your dates. The Date constructor allows you to create and manipulate timezone-independent dates.
Creating and manipulating timezone independent dates
To create a timezone-independent date, you can pass the year, month, and day parameters to the Date constructor.
const date = new Date(2023, 5, 10);
console.log(date);
// Output: Sat Jun 10 2023 00:00:00 GMT+0530 (India Standard Time)JavaScript date constructor and zero-based months
JavaScript uses zero-based indexing for months in the Date constructor. Let’s understand how to work with zero-based month values.
Working with zero-based month values
When creating or manipulating dates, keep in mind that month values in JavaScript range from 0 to 11, with January represented as 0 and December as 11.
const date = new Date(2023, 0, 10); // January 10, 2023
console.log(date);
// Output: Tue Jan 10 2023 00:00:00 GMT+0530 (India Standard Time)Conclusion
In this blog post, we have learned how to use JavaScript Date constructor to create and manipulate date objects. You learned how to generate dates, handle timezones and UTC, format dates, work with milliseconds, convert dates to strings, and much more.
In conclusion, using the Date constructor, you can do a lot with dates and times in JavaScript. It has many methods to make and change dates and to get parts of them like year, month, and day.
But you also need to watch out for some problems and limits of the Date constructor, like how it deals with time zones and how it might not work the same in different browsers.

