In the ever-evolving world of web development, staying abreast of the latest innovations is not just a choice; it’s a necessity. One such pivotal evolution is ECMAScript 2015, more commonly known as ES6.
In this article, we’ll dive deep into:
- The fascinating world of ES6
- Exploring its origins
- ES6’s importance in contemporary JavaScript development
- Incredible features have revolutionized the way we write JavaScript code.
Let’s explore.
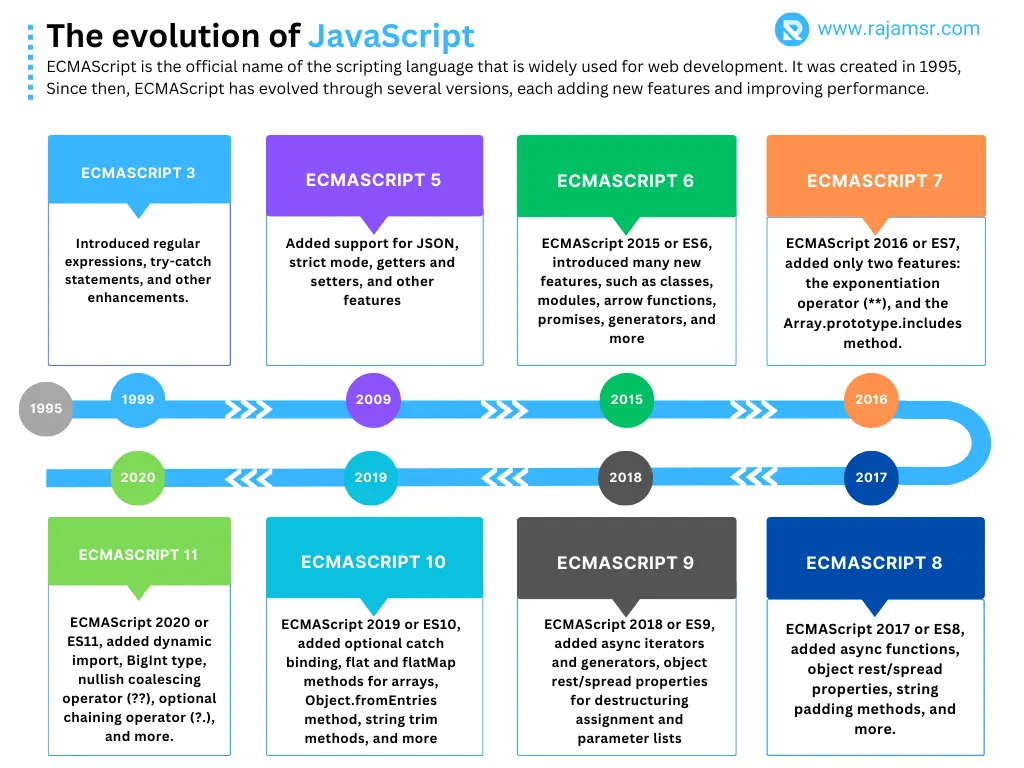
The evolution of JavaScript
ECMAScript is the official name of the scripting language that is widely used for web development. It was created in 1995 by Brendan Eich, who was working at Netscape at the time. He originally called it Mocha, then LiveScript, and finally JavaScript.
However, JavaScript is not a standard name, but a trademark of Oracle Corporation. To avoid confusion and legal issues, the language was standardized by the European Computer Manufacturers Association (ECMA) in 1997, and given the name ECMAScript.
Since then, ECMAScript has evolved through several versions, each adding new features and improving performance. The most significant versions are:

ECMAScript is still evolving, and new versions are expected to be released every year. The current version is ECMAScript 12 (2021), which adds logical assignment operators (&&=, ||=, ??=), string replace methods with regular expression flags (replaceAll), numeric separators (_), weak references (WeakRef), and more.
What is ES6?
ECMAScript 2015, lovingly known as ES6, is the sixth major release of the ECMAScript language specification. It was officially standardized in June 2015, and it brought a cornucopia of enhancements, making JavaScript a more powerful and expressive language.
Compatibility and Browser Support for ES6
The arrival of ES6 was a watershed moment for JavaScript, but it also raised concerns about compatibility. Fortunately, modern browsers quickly embraced ES6 features.
However, for those supporting older browsers, transpilers like Babel became indispensable in converting ES6 code into compatible ES5.
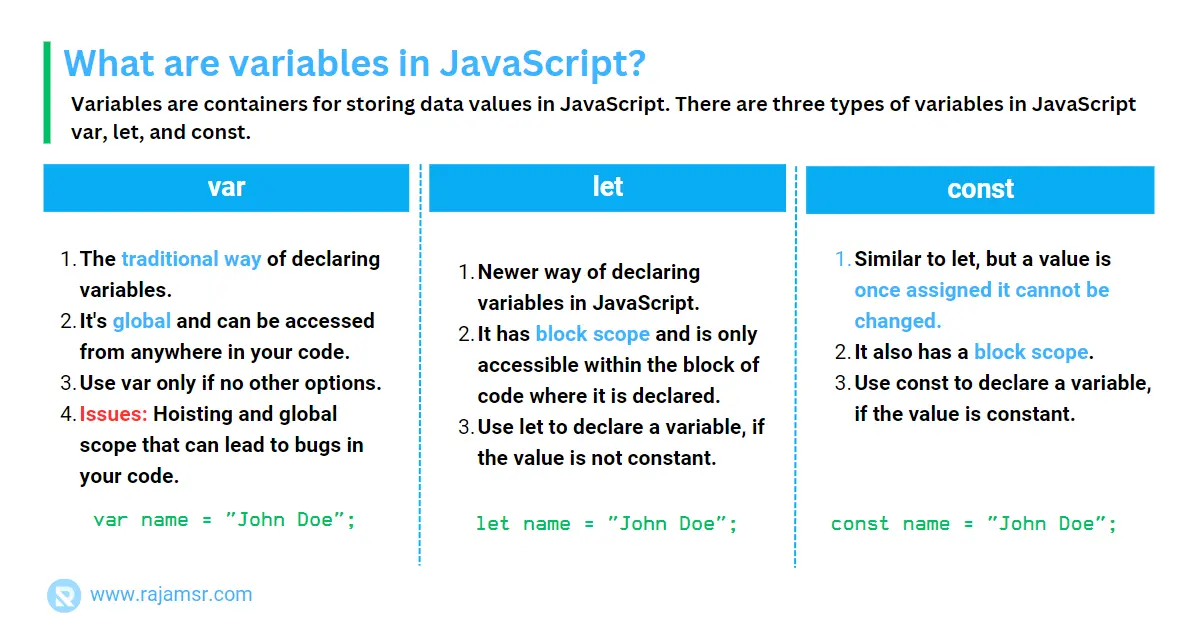
1. Block scoping with let and const
In the pre-ES6 era, JavaScript had a function-level scope with the var keyword. ES6 brought a game-changer with the introduction of let and const which allows for block-level scope. This means that variables declared with 'let' and 'const' are confined to the nearest enclosing block, such as a function or a loop.
function javaScriptBlockScope() {
if (true) {
let blockScoped = 'I am only accessible in this block';
const alsoBlockScoped = 'So am I!';
}
// blockScoped and alsoBlockScoped are not accessible here
}
Differences Between var, let, and const
The differences between var, let and const go beyond just scope.
var is function-scoped and can be redeclared, while let is block-scoped and can be reassigned but not redeclared. const On the other hand, it is also block-scoped but cannot be reassigned or redeclared once it’s set.
Practical use cases for let and const
Block-scoping with let and const is a powerful option for avoiding variable hoisting and unexpected behavior. It enhances code readability and maintainability, especially in loops and conditionals.

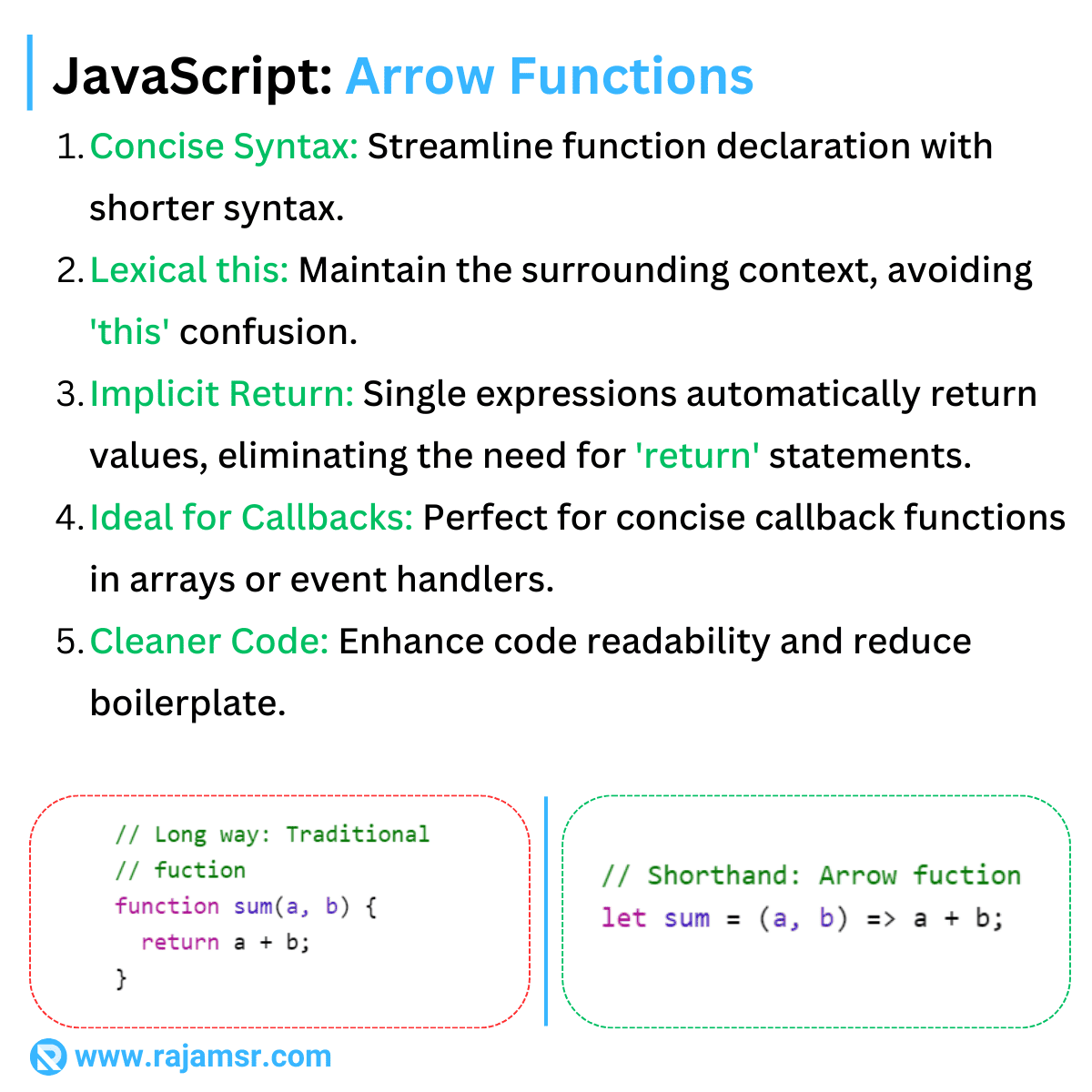
2. Arrow functions
Arrow functions, introduced in ES6, provide a concise syntax for writing functions. They are especially handy for short, one-liner functions.const add = (a, b) => a + b;
Arrow functions also have lexical scoping for this which can be a lifesaver in certain situations.

Handling this keyword with arrow functions
Traditional function declarations in JavaScript have a unique way of handling this. It can be a source of confusion, especially in nested functions or callback scenarios. Arrow functions, with their lexical this offer a more intuitive solution.
class Counter {
constructor() {
this.count = 0;
}
increment() {
setInterval(() => {
// 'this' refers to the Counter instance
this.count++;
}, 1000);
}
}
Arrow function usage
Let’s explore real-world examples of how arrow functions can simplify your code and make it more elegant.
const numbers = [1, 2, 3, 4, 5];
const squared = numbers.map(num => num ** 2);3. Default parameters
Default parameters in ES6 allow you to specify default values for function parameters, reducing the need for manual checks and providing more predictable behavior.
function greet(name = 'User') {
console.log(`Hello, ${name}!`);
}
greet() // "Hello, User!"
greet('John') // "Hello, John!"
Benefits of default parameters
Default parameters streamline your code, making it more concise and easier to understand. They also reduce the chances of unexpected undefined values.
Default parameter usage
Let’s delve into some code examples to see how default parameters can be employed effectively in various scenarios.
function fetchData(url, timeout = 3000) {
// Fetch data from the provided URL with a timeout
}
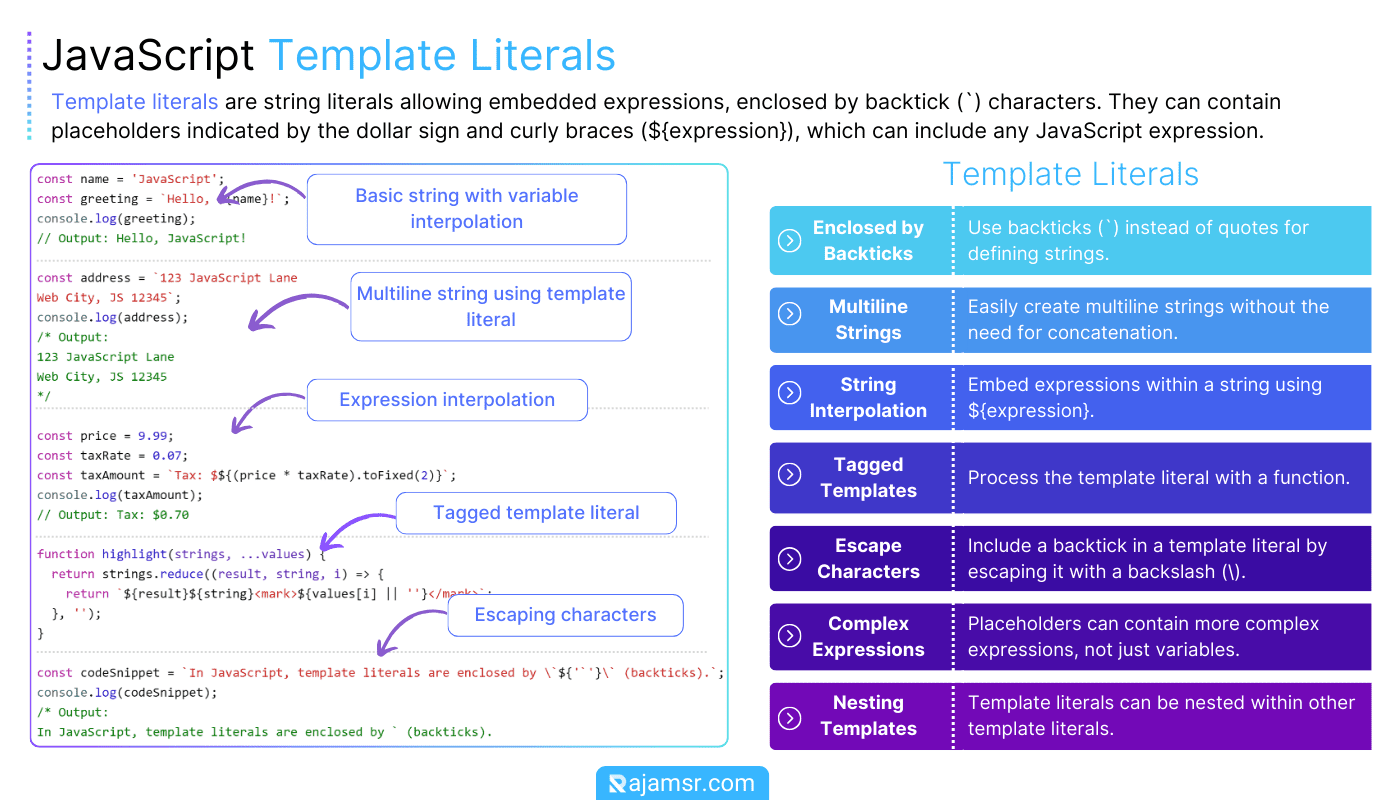
4. Template literals
Template literals, introduced in ES6, offer a modern way to handle strings in JavaScript, allowing for easy interpolation of variables and expressions.
const name = 'John';
const greeting = `Hello, ${name}!`;
Using template literals for cleaner string handling
Template literals not only enable cleaner and more readable string concatenation but also support multiline strings without the need for cumbersome escaping.
const multiLineText = `
This is a multiline text.
It's much cleaner than using '\\n'.
`;
Advanced template literal features
Beyond simple interpolation, template literals support tagged templates, enabling advanced string manipulation for tasks like localization and security.
function sanitize(strings, ...values) {
// Implement a custom string sanitization logic
}5. Destructuring
Destructuring in ES6 provides an elegant way to extract values from objects and arraysenhances code clarity while reducing boilerplate.
const person = { name: 'Alice', age: 30 };
const { name, age } = person;Simplifying assignments with destructuring
Destructuring simplifies variable assignments, making your code more expressive.
const [x, y] = [10, 20];Practical scenarios for destructuring
Let’s explore practical scenarios where destructuring can make your code more efficient and concise.
function processUser({ id, name, email }) {
// Process user data
}6. Rest and spread operators
Rest and spread operators in ES6 bring versatility to your code, simplifying array and object manipulations.
// Spread operator
const numbers = [1, 2, 3];
const combined = [...numbers, 4, 5];
// Rest operator
function sum(...args) {
return args.reduce((acc, current) => acc + current, 0);
}Use cases for the rest and spread operators
These operators are incredibly useful for various tasks, from combining arrays to handling function arguments dynamically.
const data = { name: 'John', age: 30, city: 'New York' };
const { age, ...info } = data;Combining rest and spread for powerful operations
By combining the rest and spread operators, you can achieve advanced tasks like deep cloning objects or dynamic function parameter handling.
function cloneObject(obj) {
return { ...obj };
}7. Enhanced object literals
Shorthand property and method names
ES6 enhances object literals by introducing shorthand notation for property and method definitions.
const name = 'Alice';
const age = 25;
const person = {
name,
age,
greet() {
console.log(`Hello, ${this.name}!`);
},
};
Computed property names
Computed property names allow you to create object properties with dynamic names, opening up new possibilities for dynamic object creation.
const key = 'dynamicKey';
const obj = {
[key]: 'I am a dynamically named property',
};
Concise method syntax
ES6 object literals offer a concise way to define methods, making your code cleaner and more readable.
const calculator = {
add(x, y) {
return x + y;
},
subtract(x, y) {
return x - y;
},
};
console.log(calculator.add(1, 2)) // 3
console.log(calculator.subtract(1, 2)) // -18. Classes and inheritance
ES6 introduces a more structured and intuitive way to create classes in JavaScript, aligning it with other programming languages.
class Animal {
constructor(name) {
this.name = name;
}
speak() {
console.log(`${this.name} makes a sound.`);
}
}
Creating and extending classes
In JavaScript ES6, class inheritance is made simpler with the 'extends' keyword, allowing you to create hierarchies of classes.
class Dog extends Animal {
speak() {
console.log(`${this.name} barks.`);
}
}
Class constructors and static methods
ES6 classes also introduce constructor methods for object initialization and static methods for class-level operations.
class Circle {
constructor(radius) {
this.radius = radius;
}
static createDiameter(radius) {
return radius * 2;
}
}
9. Modules
ES6 modules revolutionized the way JavaScript code is organized and reused by providing a standardized module system.
// math.js
export function add(a, b) {
return a + b;
}
// app.js
import { add } from './math.js';
Importing and exporting modules
ES6 modules allow you to import and export functions, classes, or values, facilitating clean and maintainable code organization.
Organizing code with modules
ES6 modules promote better code organization, reusability, and collaboration among developers.10. Promises
Before ES6, managing asynchronous operations in JavaScript was often tangled in callbacks. Promises introduced a more structured and readable way to handle asynchronous tasks.
const fetchData = () => {
return new Promise((resolve, reject) => {
// Asynchronous operation
if (success) {
resolve(data);
} else {
reject(error);
}
});
};
Promise syntax and usage
Promises are constructed with 'resolve' and 'reject' functions, allowing you to control the flow of asynchronous code.
fetchData()
.then(data => {
// Handle successful data retrieval
})
.catch(error => {
// Handle errors
});
Handling multiple promises with Promise.all
When dealing with multiple asynchronous tasks, Promise.all allows you to execute them concurrently and handle their results efficiently.
const promises = [fetchData1(), fetchData2(), fetchData3()];
Promise.all(promises)
.then(results => {
// Handle all successful results
})
.catch(error => {
// Handle any errors
});
11. Async and await
Async/await, introduced in ES6, offers a more synchronous-like syntax for handling asynchronous operations, making code more readable and maintainable.
async function fetchData() {
try {
const data = await fetchDataAsync();
// Handle data
} catch (error) {
// Handle errors
}
}
Use cases for Map and Set
Async/await simplifies error handling by allowing you to use 'try...catch' blocks, making it easier to manage exceptions in asynchronous code.
12. Map and Set data structures
ES6 introduces two powerful data structures, Map and Set, that offer unique features compared to traditional objects and arrays.// Map
const userMap = new Map();
userMap.set('name', 'Alice');
userMap.set('age', 30);
// Set
const uniqueNumbers = new Set([1, 2, 3, 3, 4, 4]);
Error handling in async functions
Map and Set are particularly useful in scenarios where you need to store key-value pairs with unique keys or maintain a collection of unique values.
Key differences from traditional objects and arrays
Understanding the distinctions between Map, Set, and traditional JavaScript objects and arrays is crucial for leveraging their advantages effectively.
13. Iterators and generators
In ES6, iterators and iterable objects provide a standardized way to traverse collections of data, making it easier to work with data structures like arrays and Maps.
const iterable = [1, 2, 3];
const iterator = iterable[Symbol.iterator]();
console.log(iterator.next()); // { value: 1, done: false }
Creating and using generators
Generators are a unique feature of ES6 that allows you to pause and resume the execution of a function, offering a powerful tool for creating iterators.
function* fibonacci() {
let a = 0;
let b = 1;
while (true) {
yield a;
[a, b] = [b, a + b];
}
}
const fib = fibonacci();
console.log(fib.next().value); // 0
console.log(fib.next().value); // 1
Iteration control with yield
The 'yield' keyword within generator functions is what enables the pausing and resuming of execution, giving you fine-grained control over iteration.
14. Symbol data type
ES6 introduced symbols as a new data type, offering a way to create unique and immutable values that can be used as object properties.
const uniqueSymbol = Symbol('description');
const obj = {
[uniqueSymbol]: 'I am a unique value',
};Use cases for symbols
Symbols find applications in scenarios where you need to ensure the uniqueness of object properties or create hidden or private properties.
Symbol registry and well-known symbols
ES6 provides a symbol registry for sharing symbols across different parts of your code, as well as a set of well-known symbols used for various built-in behaviors.
15. Promises and symbols in real-world applications
Let’s explore real-world examples that demonstrate the practical utility of Promises and Symbols in modern JavaScript development.
// Using Promises for asynchronous API requests
const fetchData = async () => {
try {
const data = await fetch('https://api.example.com/data');
// Process data
} catch (error) {
// Handle errors
}
};
// Utilizing Symbols for private object properties
const user = {
[Symbol('privateKey')]: 'sensitiveData',
name: 'Alice',
};
Conclusion
In conclusion, ECMAScript 2015, or ES6, has ushered in a new era of JavaScript development. Its array of features, from block scoping with 'let' and 'const' to the concise syntax of arrow functions and the power of Promises and Symbols, has made JavaScript a more expressive and robust language.
As we move forward, embracing ES6 and staying updated with the ever-evolving JavaScript landscape is essential for any developer. With ES6 at your fingertips, you have the tools to write cleaner, more efficient, and more maintainable code.
So, dive in, explore these features, and elevate your JavaScript development to new heights. The future of JavaScript is brighter than ever, and it’s exciting to imagine what lies ahead in the world of web development.

