JavaScript strings are more than just sequences of characters. They let you work with data in various ways, using methods for manipulation, searching, and modification. By mastering JavaScript strings, you can write better and faster code and create smooth user experiences.
What is a JavaScript string? A JavaScript string is a sequence of characters enclosed in quotes, either single or double. JavaScript supports both types of quotes, allowing you to choose the most convenient for you. Strings can contain any type of character, including numbers and special characters, and can be empty.
In this blog post, we will explore:
- How do I create a string?
- String manipulation methods
- Accessing string characters
- Compare and search strings
- Extract a portion of the string
- Convert numbers to strings
Let’s dive in.
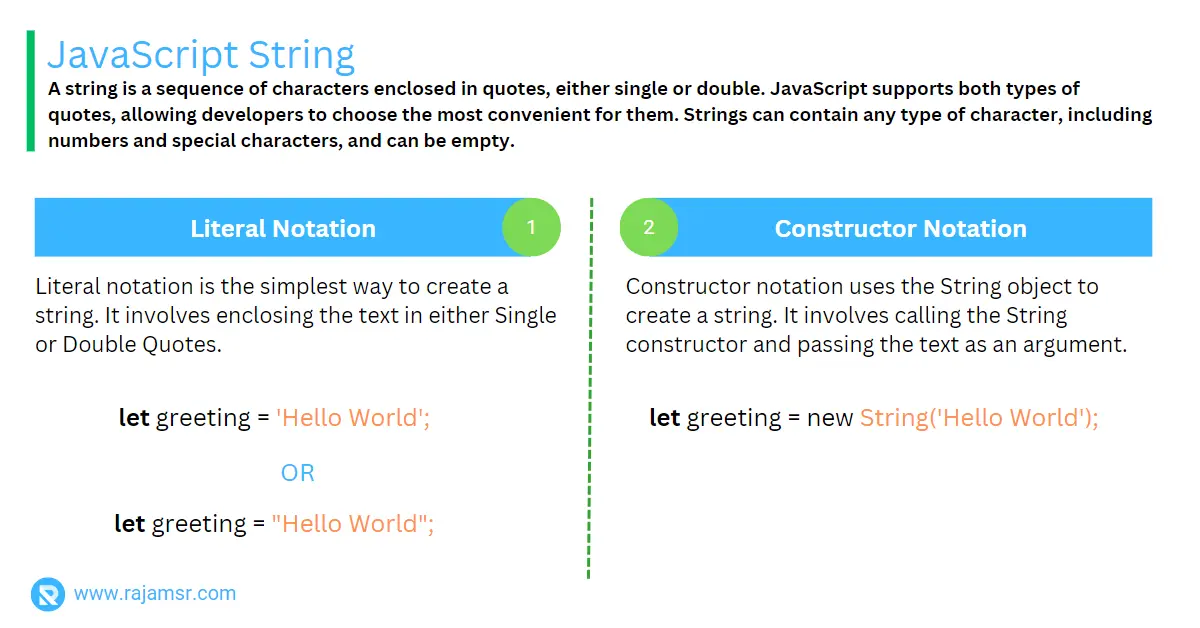
Creating JavaScript String
Strings can be created in JavaScript in two ways.
1. Literal notation
Literal notation is the simplest way to create a string. It involves enclosing the text in either single or double quotes. For example:
let greeting = 'Hello World';2. Constructor notation
String constructor and passing the text as an argument. For example:let greeting = new String('Hello World');Note that using the string constructor is less common than using literal notation. Literal notation is more efficient and easier to read.

String manipulation methods in JavaScript
Once we have created a string, we can manipulate it in various ways. Here are some common string manipulation methods:
String concatenation
JavaScript string concatenation is the process of combining two or more strings into one. This can be done using the + operator. For example:
let firstName = 'John';
let lastName = 'Doe';
let fullName = firstName + ' ' + lastName;
// Output: "John Doe"
There are multiple ways to concatenate strings in JavaScript.
JavaScript string manipulation methods and properties
JavaScript provides various built-in methods and properties that can be used to manipulate strings. These are the few built-in JavaScript string methods:
| Method/Property | Description |
|---|---|
| length | The JavaScript string length property returns the number of characters in a string. |
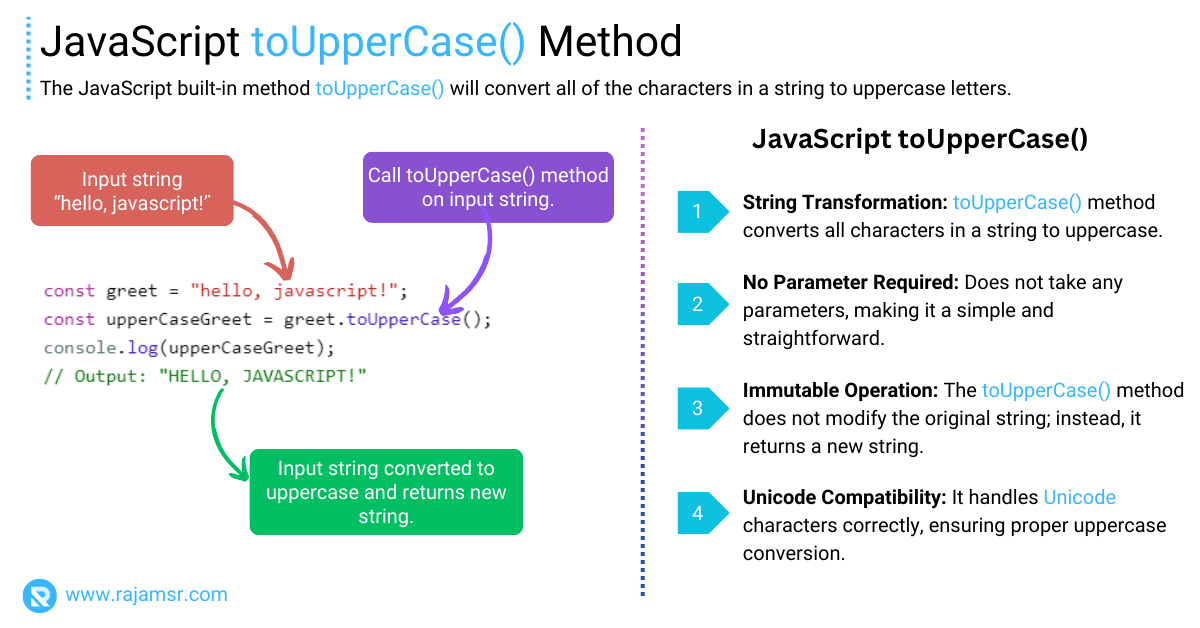
| toUpperCase() | Converts a string to a JavaScript uppercase string. |
| toLowerCase() | Converts a string to a JavaScript lowercase string. |
| indexOf() | JavaScript indexOf() method returns the index of a specified character in a string. |
| substring() | The JavaScript substring() method helps you extract a portion from a String. |

String Interpolation
String interpolation is a way to insert variables or expressions into a string. It involves using backticks (` ) instead of quotes and enclosing the variable or expression in curly braces ({ }). For example:
let firstName = 'John';
let lastName = 'Doe';
let fullName = `${firstName} ${lastName}`;
console.log(fullName)
// Output: "John Doe"Accessing string characters
To access a character in a string, you can use bracket notation or methods such as charAt() and charCodeAt().
Bracket notation
Bracket notation involves using square brackets to access a specific character in a string. The index of the character starts at 0. For example:
let js = 'JavaScript';
let firstCharacter = js[0];
console.log(firstCharacter)
// Output: "J"charAt()
The charAt() string method returns the character at a specific index in a string. For example:
let js = 'JavaScript';
let firstCharacter = js.charAt(0);
console.log(firstCharacter)
// Output: "J"charCodeAt()
The charCodeAt() string method returns the Unicode value of the character at a specific index in a string. For example:
let js = 'JavaScript';
let firstCharCode = js.charCodeAt(0);
console.log(firstCharCode)
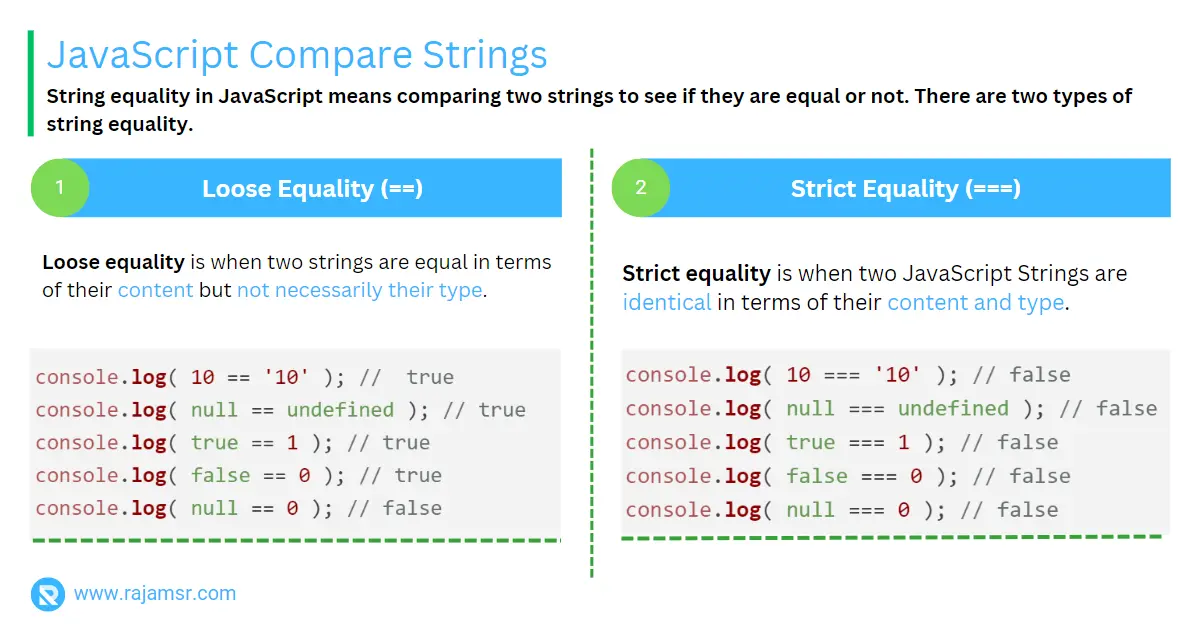
// Output: 74Comparing JavaScript strings
You can compare two strings in JavaScript using various methods, such as equality, inequality, and case-insensitive comparison.
Equality
To compare two strings for equality, you can use the JavaScript string equality operator == or the === operator. The == operator compares the values of the strings, while the === operator compares both the values and the types of strings. For example:
let string1 = 'Hello';
let string2 = 'World';
if (string1 === string2) {
// code to execute if the strings are equal
}

Inequality
To compare two strings for inequality, you can use the != operator or the !== operator. The != operator compares the values of the strings, while the !== operator compares both the values and the types of the strings. For example:
let string1 = 'Hello';
let string2 = 'World';
if (string1 !== string2) {
// code to execute if the strings are not equal
}
Comparing case-insensitive strings
To compare two strings in a case-insensitive manner, we can convert both strings to either lowercase or uppercase. You can convert the string to JavaScript lowercase using the toLowerCase() method or JavaScript uppercase using the toUpperCase() method, and then compare the resulting strings. For example:
let string1 = 'Hello';
let string2 = 'HELLO';
if (string1.toLowerCase() === string2.toLowerCase()) {
// code to execute if the strings are equal ignoring case
}
Searching JavaScript string
We can search for a specific character or substring in a string using various methods in JavaScript.
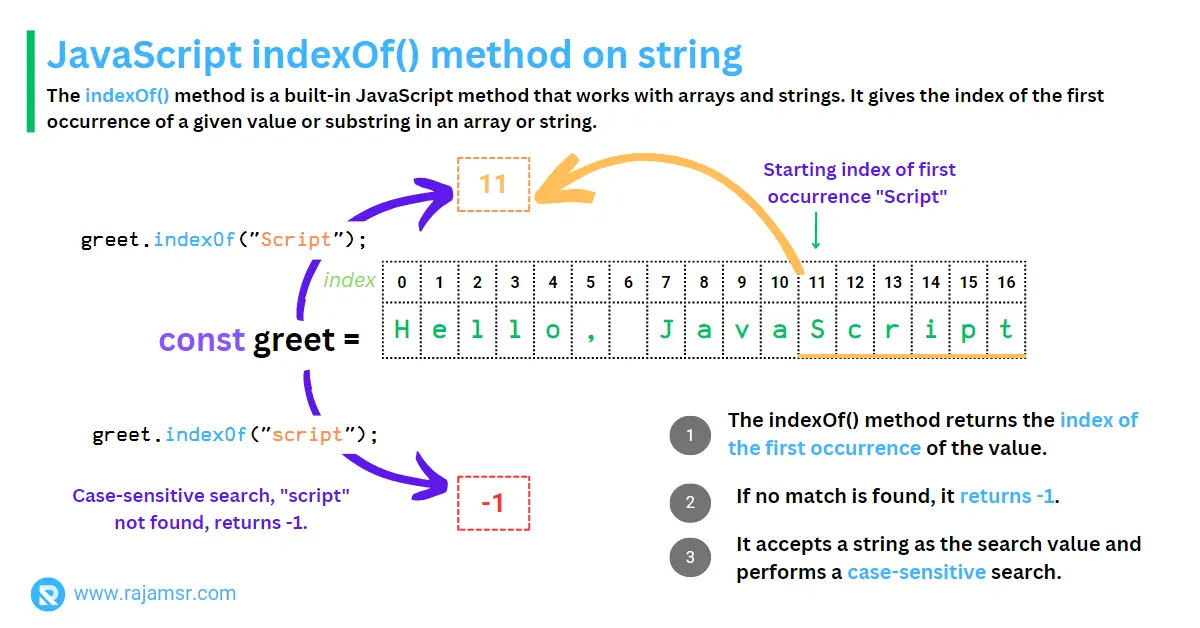
indexOf()
The JavaScript indexOf() method returns the index of the first occurrence of a specified character or substring in a string. For example:
let js = 'Hello, JavaScript';
let index = js.indexOf('Script');
console.log(index)
// Output: 11
lastIndexOf()
The lastIndexOf() method returns the index of the last occurrence of a specified character or substring in a string. For example:
let js = 'JavaScript';
let index = js.lastIndexOf('a');
console.log(index)
// Output: 3search()
The search() method returns the index of the first occurrence of a specified regular expression in a string. For example:
let message = 'JavaScript runs everywhere on everything!';
let index = message.search(/everywhere/);
console.log(index)
// Output: 16match()
The match() method searches a string for a specified regular expression and returns an array of the matches. For example:
let js = 'JavaScript is Awesome';
let matches = js.match(/Script/g);
console.log(matches)
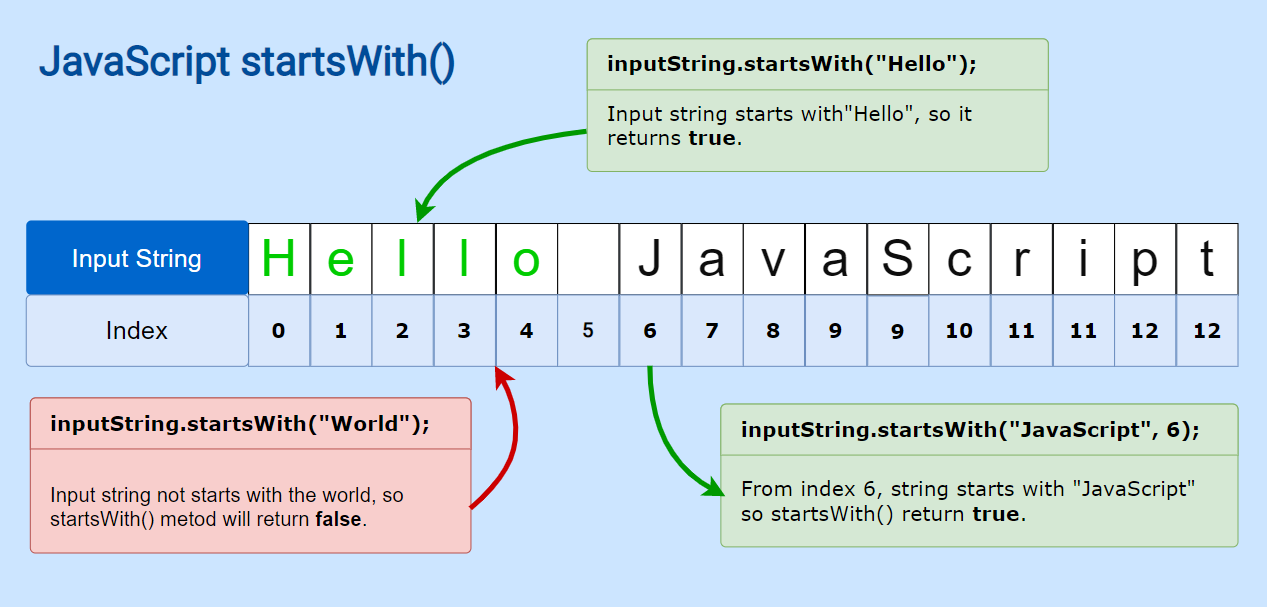
// Output: ["Script"]startsWith()
The JavaScript startsWith() method allows you to check if a string starts with a specified character or string. Optionally, you can specify the start index.
let inputString = "Hello JavaScript";
let startsWithHello = inputString.startsWith("Hello");
console.log(startsWithHello);
// Output: true
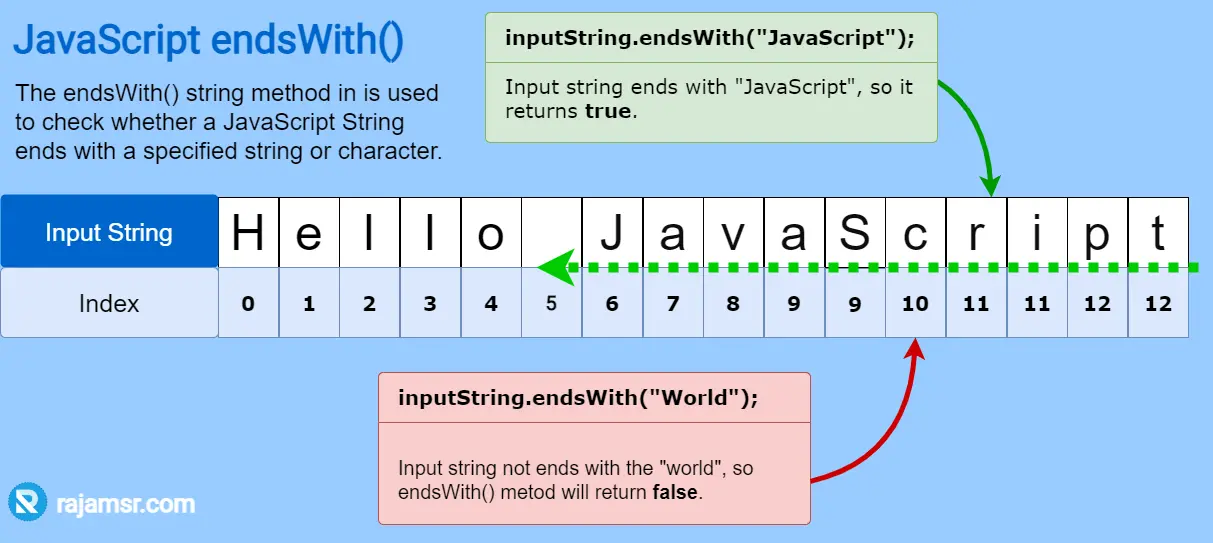
endsWith()
The JavaScript endsWith() method is a built-in method that allows you to check if a string ends with a specified character or string. Optionally, you can specify the index.
let inputString = "Hello JavaScript";
let startsWithJavaScript = inputString.endsWith("JavaScript");
console.log(startsWithJavaScript);
// Output: true
Extracting portion of JavaScript string
We can extract a substring from a string using various methods in JavaScript.
slice()
The JavaScript slice() method extracts a portion of a string and returns a new string. For example:
let greeting = 'Hello World';
let substring = greeting.slice(0, 5);
console.log(substring)
// Output: "Hello"substring()
The JavaScript substring() method extracts a portion of a string and returns a new string. For example:
let greeting = 'Hello World';
let substring = greeting.substring(0, 5);
console.log(substring)
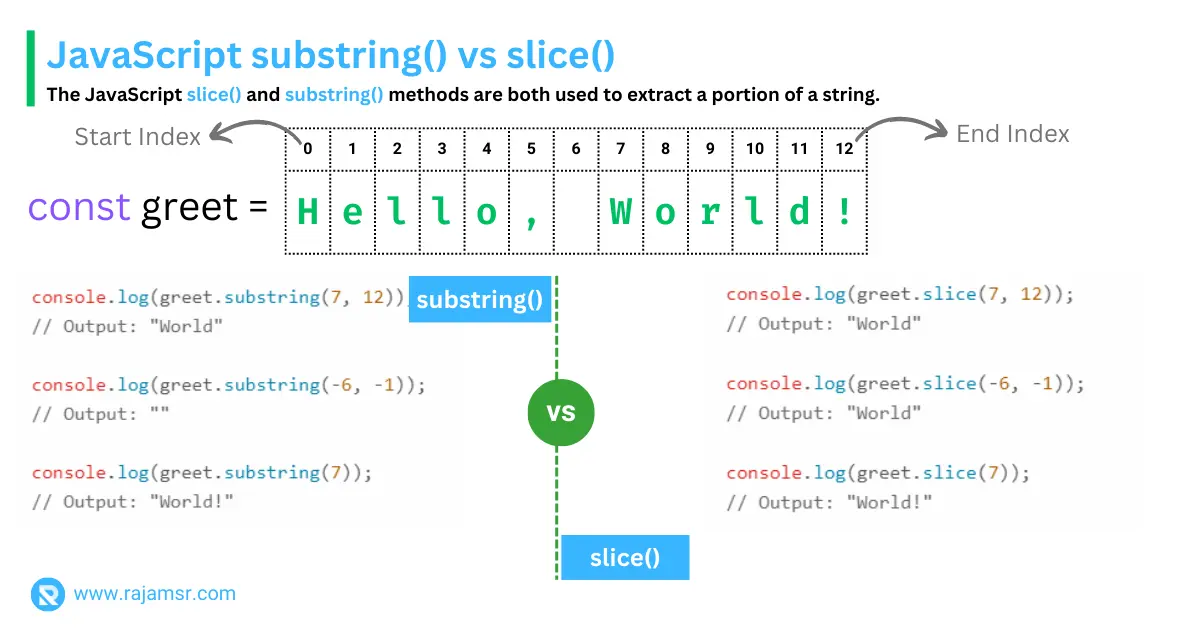
// Output: "Hello"You can use the substring() and slice() methods to extract a portion of the string. However, there are differences between the JavaScript substring () vs slice() methods.

substr()
The substr() method extracts a portion of a string and returns a new string. For example:
let greeting = 'Hello World';
let substring = greeting.substr(0, 5);
console.log(substring)
// Output: "Hello"Converting numbers to Strings
We can convert numbers to strings using the toString() method or the JavaScript String() constructor.
toString()
The JavaScript toString() method converts a number to a string. For example:
let number = 123;
let string = number.toString();
console.log(string)
// Output: "123"String()
String() constructor converts a number to a string. For example:let number = 123;
let string = String(number);
console.log(string)
// Output: "123"You can use the JavaScript parseInt() method for converting a string to an integer. Use the JavaScript parseFloat() method to convert a string to a floating-point number.
Conclusion
In conclusion, JavaScript strings are an essential part of any web application that deals with text-based data. They allow developers to manipulate and analyze text in a variety of ways and are used extensively in web development.
In this blog post, we discussed the importance of JavaScript strings and covered various techniques for creating, manipulating, accessing, comparing, searching, and extracting string parts. We also discussed how to convert numbers to strings in JavaScript.
To summarize, here are some key takeaways from this post:
- JavaScript strings are a sequence of characters that are enclosed in quotes.
- Strings can be created using either literal notation or constructor notation.
- String manipulation in JavaScript can be done using various methods such as concatenation,
string interpolation, and string methods liketoUpperCase()andtoLowerCase(). - We can access characters in a string using bracket notation,
charAt(), andcharCodeAt(). - String comparison can be done using
equality,inequality, orcase-insensitivecomparison. - We can search for a specific character or substring in a string using methods like
indexOf(),lastIndexOf(),search(), andmatch(). - We can extract a substring from a string using methods like
slice(),substring(), andsubstr(). - We can convert numbers to strings using the
toString()method or theString()constructor.
Understanding strings and their various techniques is a fundamental aspect of mastering JavaScript, and we hope this blog post has provided a useful introduction to the topic.


Excellent guide for the beginners. Simple and neat presentation. Keep up the good work.
Thank you Menaga for your feedback!