If you are working with JavaScript, you may have encountered the need to join multiple strings together. This is a common task in web development, especially when you want to create dynamic content or manipulate data. However, there are different ways to use JavaScript string join methods, and some of them are more efficient and elegant than others.
In this blog post, we will explore:
- What is a JavaScript string join?
- Join strings using a comma
- Array to string
- Concatenation vs. string join
- Common string joining and concatenation scenarios
- Advanced techniques and tips on joining strings
- Performance consideration in string joins
Let’s dive in.
JavaScript string join
String joining is the process of combining multiple strings into a single JavaScript string. It is used in various scenarios, such as generating dynamic content, formatting string output, or building URLs. In JavaScript, there are multiple methods to achieve string joining, with each approach offering its own benefits and use cases.
In its simplest form, you can join strings using the + operator:
const firstName = "John";
const lastName = "Doe";
const fullName = firstName + " " + lastName;
console.log(fullName);
// Output: "John Doe"
A JavaScript string does not have a string.join() method, it is available only on the array.
However, when dealing with arrays or multiple values, the array join() method performs better. This method is particularly useful for joining array elements into a single string using a specified delimiter:
const codeSeverities = ["High", "Medium", "Low"];
const severities = codeSeverities.join(", ");
console.log(severities);
// Output: "High, Medium, Low"
When using the join() method, the delimiter is optional. By default, it will use a comma as a delimiter.
JavaScript string join using comma
The join() array method in JavaScript provides a streamlined way to concatenate elements of an array into a single string. This method takes an optional parameter, the delimiter, which separates the elements in the resulting string.
Consider a scenario where you want to create a comma-separated list of programming languages:
const languages = ["JavaScript", "Python", "Java", "C#"];
const languageList = languages.join(", ");
console.log(languageList);
// Output: "JavaScript, Python, Java, C#"
The join() method can also be used to create other types of lists, such as an HTML list:
const languages = ["JavaScript", "Python", "Java", "C#"];
const htmlList = "<ul><li>" + languages.join("</li><li>") + "</li></ul>";
console.log(htmlList);
// Output: "<ul><li>JavaScript</li><li>Python</li><li>Java</li><li>C#</li></ul>"
Array to string joining
To make a string from an array in JavaScript, you need to do more than just put the array elements together. You need to make a clear and consistent string that shows what the array has. You can use the join() method or loop through the array yourself.
For example, if you have an array of book titles and you want to show them as a string with commas:
const titles = ["JavaScript for Kids",
"JavaScript and jQuery",
"JavaScript Patterns"];
const titleList = titles.join(", ");
console.log(titleList);
// Output: "JavaScript for Kids, JavaScript and jQuery, JavaScript Patterns"
Concatenation vs. string joining
The join() method is better than the + operator for combining strings. The + operator can only do simple string concatenation, but the join() method can do more things and is easier to read. The + operator also has a problem with turning arrays into strings.
For example, if you have an array of path segments and you want to make a URL path from them, you can use the join() method like this:
const pathSegments = ["home", "about", "contact"];
const urlPath = "/" + pathSegments.join("/");
console.log(urlPath);
// Output: "/home/about/contact"
In this scenario, using the + operator would require more complex code and result in less readable and maintainable code.
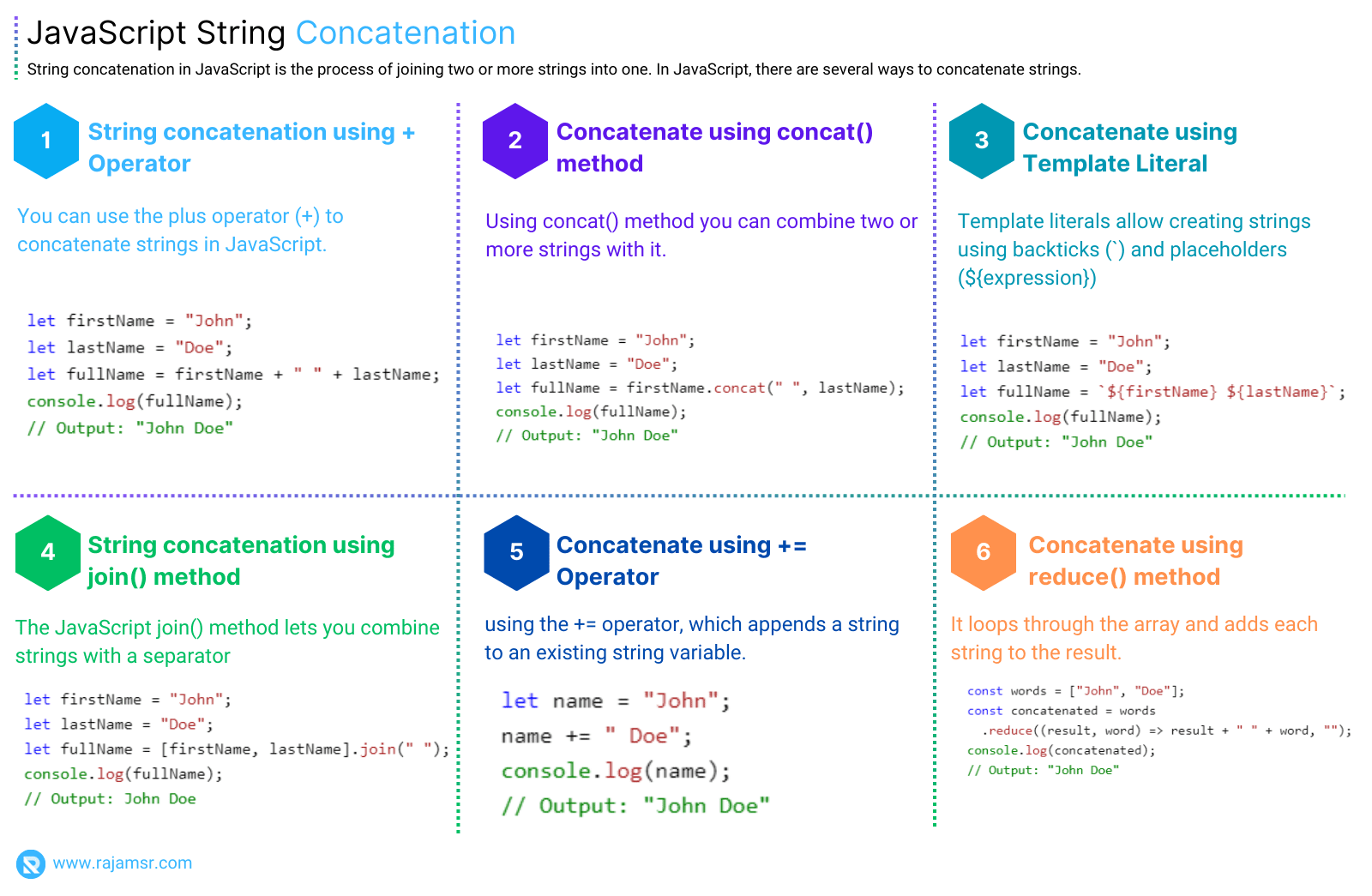
String concatenation in JavaScript
JavaScript string concatenation involves combining two or more strings to create a new string. While the join() method is ideal for arrays, concatenation is useful for combining strings, variables, and literals in various ways.
In JavaScript, there are multiple ways to concatenate strings, each with its own strengths and use cases.

1. JavaScript string join using the + operator
The most straightforward method of concatenating strings is using the + operator. This operator allows you to combine strings with variables, literals, and expressions:
const greeting = "Hello";
const username = "Alice";
const message = greeting + ", " + username + "!";
console.log(message);
// Output: "Hello, Alice!"
The + operator not only concatenates strings but also coerces other data types into strings. However, using this operator extensively in complex concatenation scenarios might lead to less readable code.
2. Using the concat() method
JavaScript strings come with a built-in method called concat(), which can be used to concatenate multiple strings together.
const firstName = "John";
const lastName = "Doe";
const fullName = firstName.concat(" ", lastName);
console.log(fullName);
// Output: "John Doe"
The concat() method accepts multiple arguments, allowing you to concatenate multiple strings in a single call. However, keep in mind that it’s less commonly used compared to the + operator or template literals.
3. Using template literals
Introduced in ECMAScript 6 (ES6), template literals provide an elegant way to concatenate strings while maintaining readability. Template literals are enclosed in backticks ( ` ) and allow you to embed expressions directly within the string:
const product = "JavaScript Cookbook";
const price = 39.99;
const info = `The ${product} costs $${price}.`;
console.log(info);
// Output: "The JavaScript Cookbook costs $39.99."
Template literals support JavaScript multiline strings as well, making them the best choice for creating complex string compositions.
Common JavaScript string joining and concatenation scenarios
Now, let’s explore some common scenarios where string joining and concatenation come in handy:
1. Joining an array of strings with different delimiters
When working with arrays of strings, you might need to create various types of lists or sentences with different delimiters. The join() method simplifies this process:
const languages = ["JavaScript", "Python", "Java", "C#"];
const commaSeparated = languages.join(", ");
const sentence = `My favorite programming languages are ${languages.join(", ")}.`;
console.log(commaSeparated);
// Output: "JavaScript, Python, Java, C#"
console.log(sentence);
// Output: "My favorite programming languages are JavaScript, Python, Java, C#."
2. Concatenating strings with variables and literals
Combining strings with variables and literals is a common practice for generating dynamic content.
const userName = "Alice";
const userAge = 30;
const greeting = `Hello, ${userName}! You are ${userAge} years old.`;
console.log(greeting);
// Output: "Hello, Alice! You are 30 years old."3. Combining strings and numbers
When concatenating strings and numbers, JavaScript automatically converts numbers to strings:
const itemCount = 5;
const message = "You have " + itemCount + " items in your cart.";
console.log(message);
// Output: "You have 5 items in your cart."
4. Joining strings and arrays
Combining strings and arrays can be useful when constructing complex data representations.
const userDetails = {
firstName: "John",
lastName: "Doe",
hobbies: ["Reading", "Gaming", "Swimming"],
};
const hobbiesMessage =
`${userDetails.firstName} enjoys ${userDetails.hobbies.join(", ")}.`;
console.log(hobbiesMessage);
// Output: "John enjoys Reading, Gaming, Swimming."
5. Concatenating strings conditionally using ternary operator
Conditional concatenation allows you to create dynamic messages based on certain conditions:
const isLoggedIn = true;
const userName = "John"
const loginMessage = isLoggedIn ? `Welcome ${userName}!` : "Please log in.";
console.log(loginMessage);
// Output: "Welcome John!"
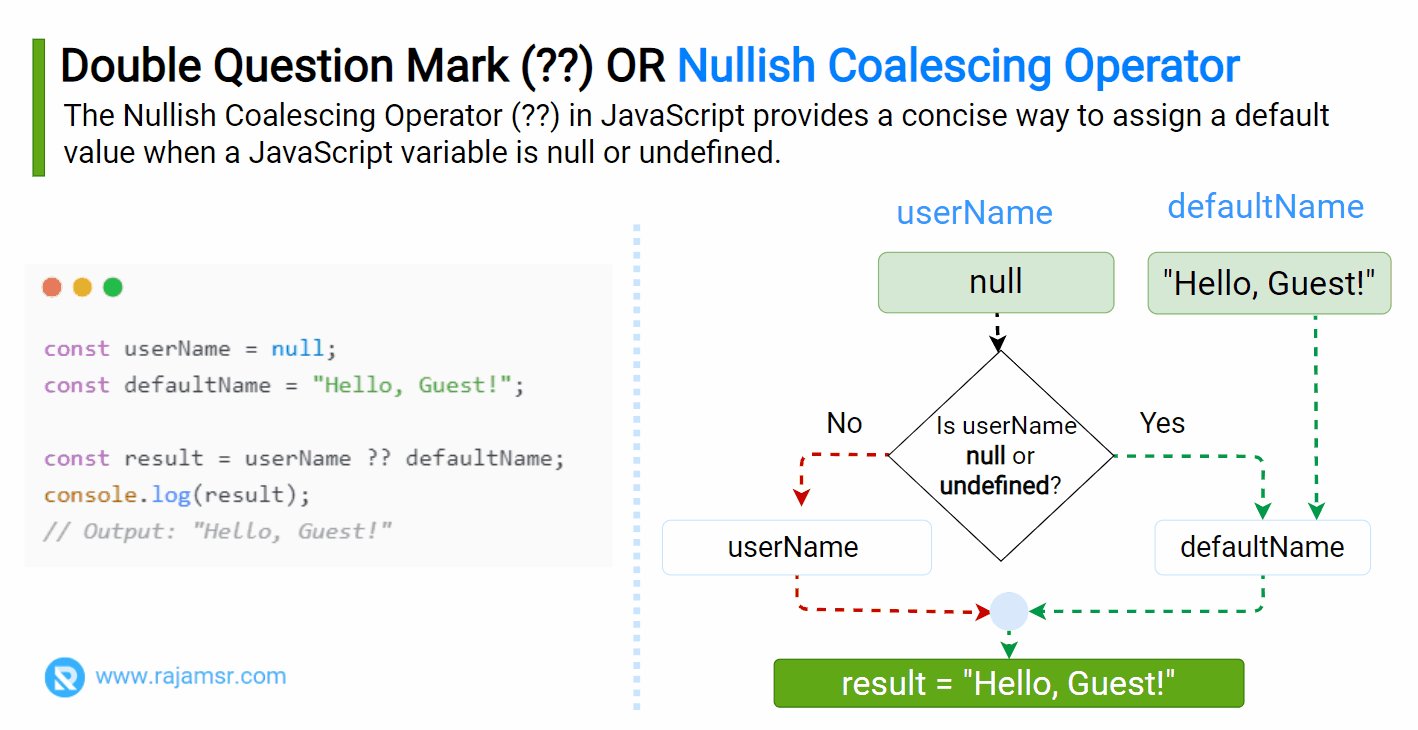
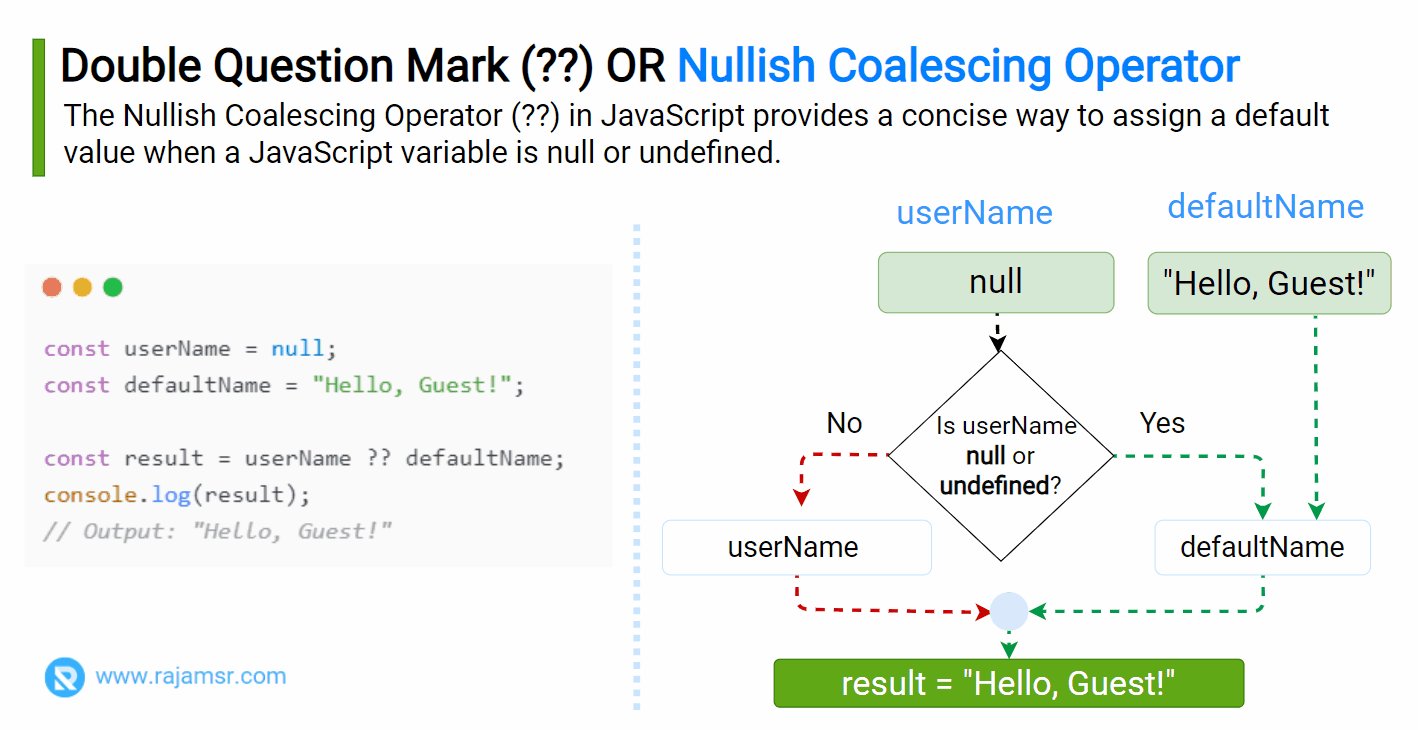
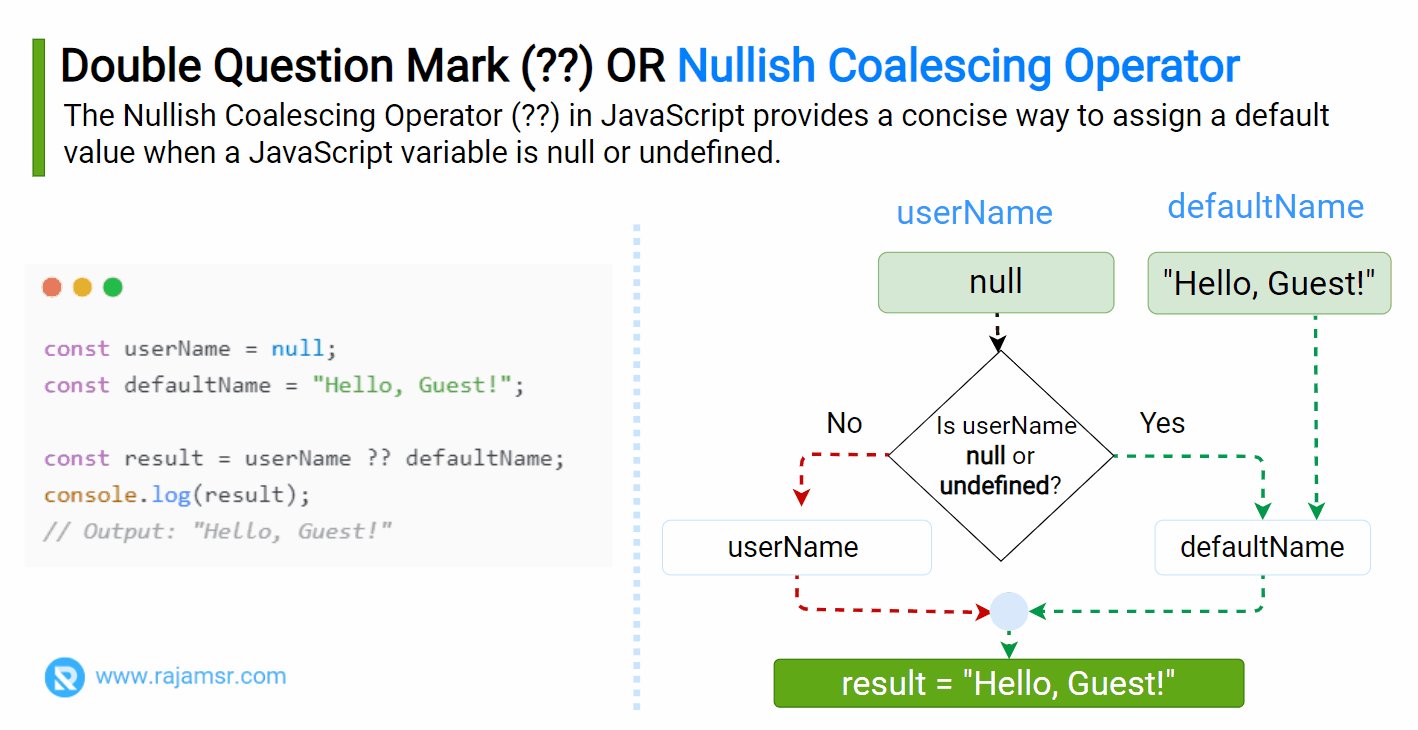
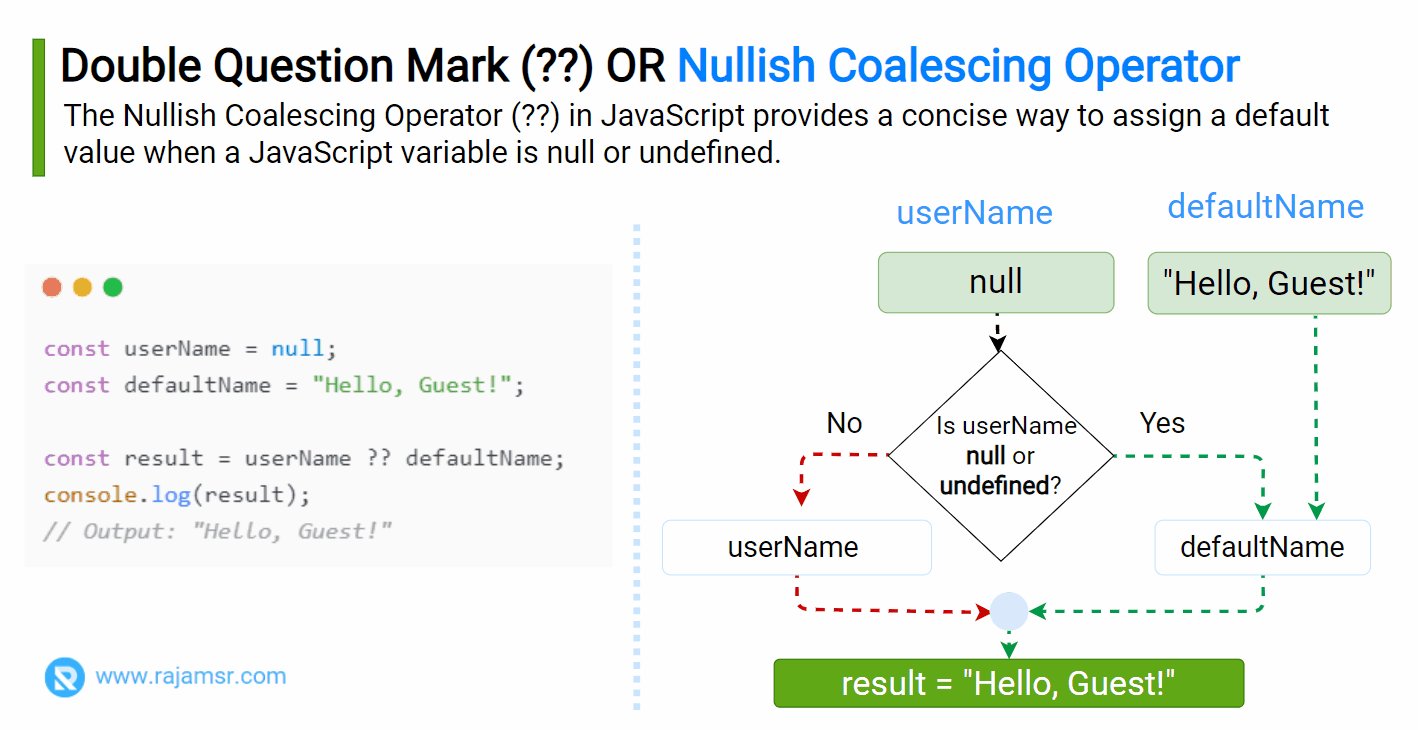
In this example, the ternary operator is used to conditionally concatenate strings. Alternatively, you can use the null coalescing double question mark operator as shown below:
const userName = null;
const defaultName = "Hello, Guest!";
const result = userName ?? defaultName;
console.log(result);
// Output: "Hello, Guest!"
Advanced techniques and tips on joining strings
1. Using Array.prototype.map() for joining arrays of strings
The map() function can be a powerful method for joining arrays of strings while applying transformations to each element before joining.
const words = ["hello", "world"];
const capitalizedWords = words.map(word => word.toUpperCase());
const result = capitalizedWords.join(" ");
console.log(result);
// Output: "HELLO WORLD"
In this example, map() is used to convert each word to JavaScript uppercase before joining them with a space.
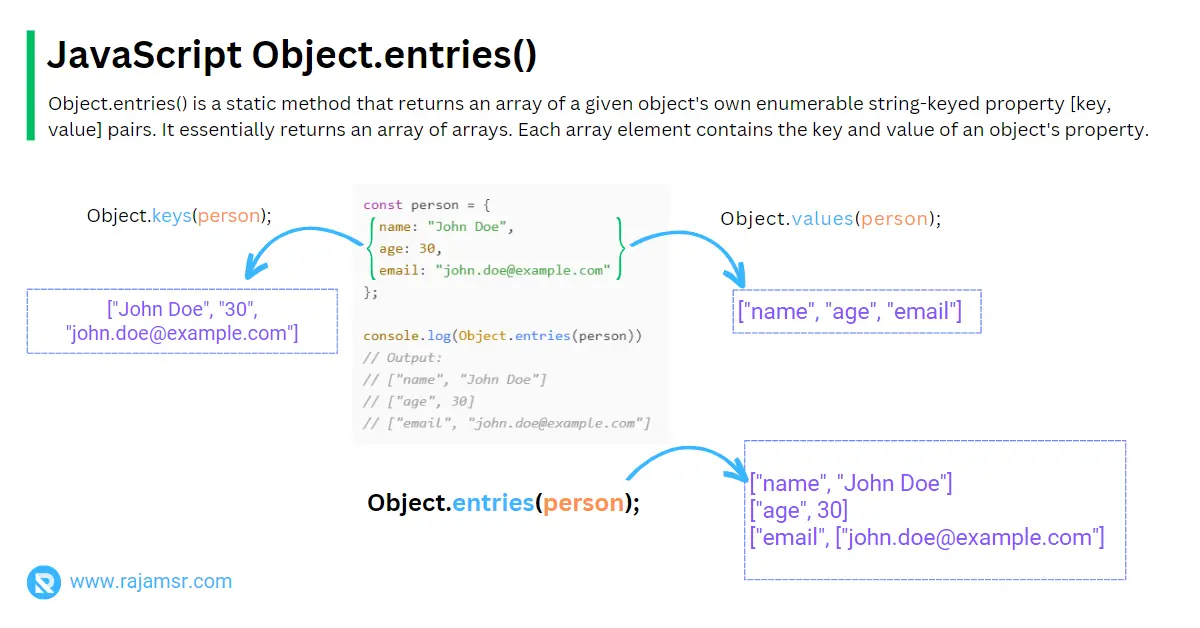
2. Joining objects into strings
When working with objects, you can extract JavaScript object keys and values to create custom string representations.
const person = {
name: "John",
age: 30,
};
const keyValuePairs = Object.entries(person)
.map(([key, value]) => `${key}: ${value}`);
const formattedInfo = keyValuePairs.join(", ");
console.log(formattedInfo);
// Output: "name: John, age: 30"

Here, theJavaScript Object.entries() static method is used to convert the object into an array of key-value pairs.
Using reduce() for complex string constructions
A simple way to explain the reduce() function is that it can take an array of values and turn them into a single string. It does this by adding one value at a time to the string until there are no more values left. For example:
const values = [10, 20, 30];
const sumString = values.reduce((acc, current) => acc + "+" + current);
console.log(sumString);
// Output: "10+20+30"While reduce() might be less common for basic concatenation, it can be valuable for constructing strings with more complex rules.
Best practices for string concatenation
When working with string concatenation, it’s important to adhere to best practices to ensure readable and maintainable code:
- Use
template literalsfor complex string compositions. - Prefer
join()for arrays andconcat()or+for string concatenation. - Break down complex concatenations into smaller steps for clarity.
- Avoid excessive use of the
+ operatorfor readability reasons. - Consider using descriptive variable names to enhance code readability.
Performance considerations
1. String concatenation vs. array joining
When it comes to performance, array joining often outperforms repeated string concatenation, especially when dealing with a large number of strings. Array joining is optimized for these scenarios, making it a preferable choice in terms of efficiency.
2. Avoiding excessive string concatenation
Excessive string concatenation using the + operator can lead to performance bottlenecks due to memory reallocation. When concatenating a large number of strings, consider using an array to temporarily store the pieces and then joining them using the join() method.
Conclusion
In conclusion, working with strings is an essential part of JavaScript programming, especially when you need to join and merge strings. This article showed you how to use the join() method, template literals, and different concatenation methods to create and modify strings as you want.
These techniques will enable you to deal with dynamic content, create URLs, or construct complex data structures with ease.
The join() method is perfect for joining array elements, and concatenation is handy for combining strings, variables, and literals in various ways.
If application performance is important, you should avoid using too much string joining+ operator.
Over to you: which method are you going to use to join strings in JavaScript?

